SeaPak Website Redesign
Project Mission
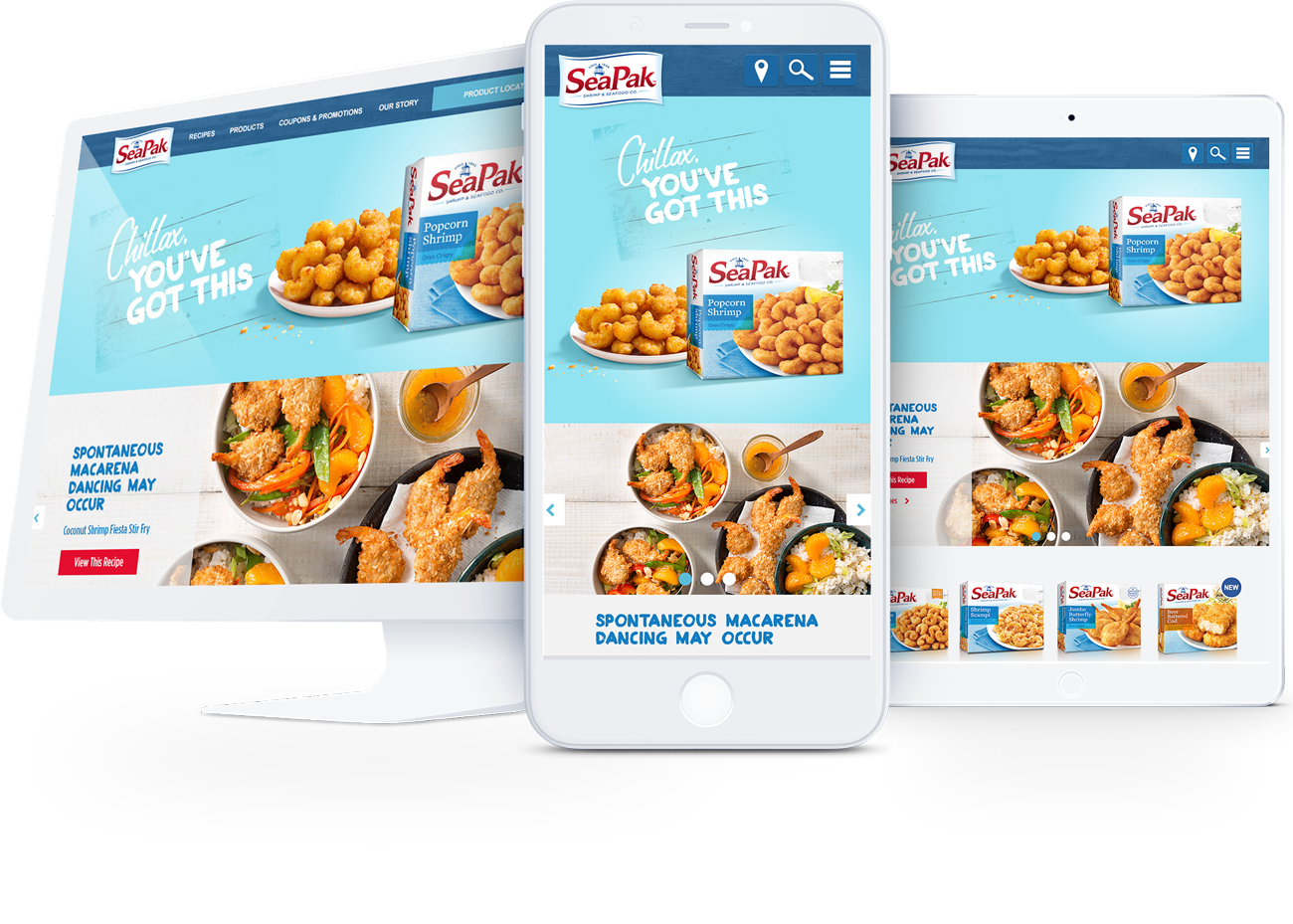
SeaPak had seen a significant increase in traffic from mobile devices to their site, which had not been optimized for a mobile experience. The objective was to completely rebuild the SeaPak website to be responsive, update the overall theme design with new brand campaign imagery, create an enhanced front-end user experience, maximize screen space by going edge-to-edge, reorganize navigation, and improve functionality.
SeaPak: old website 2015
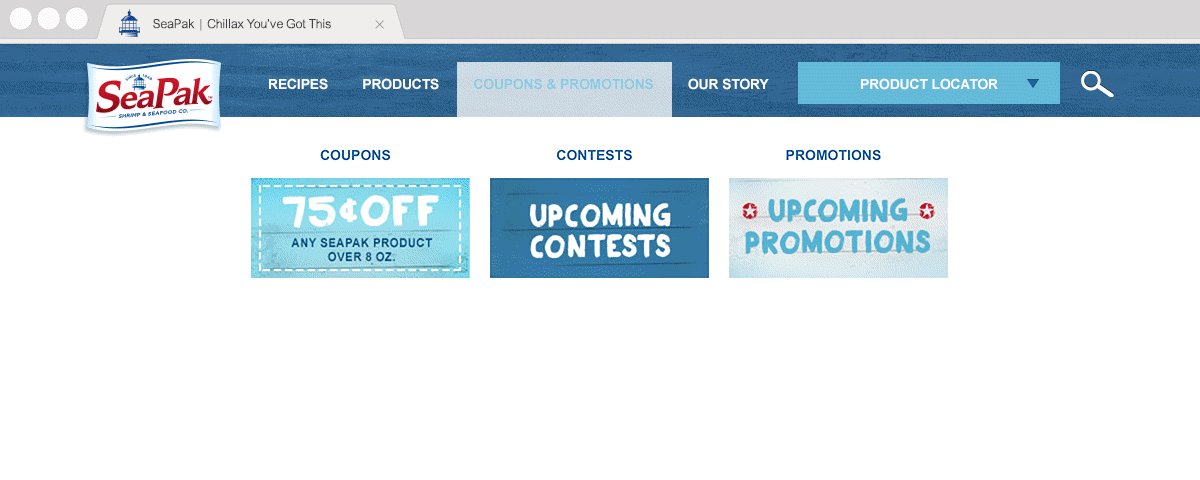
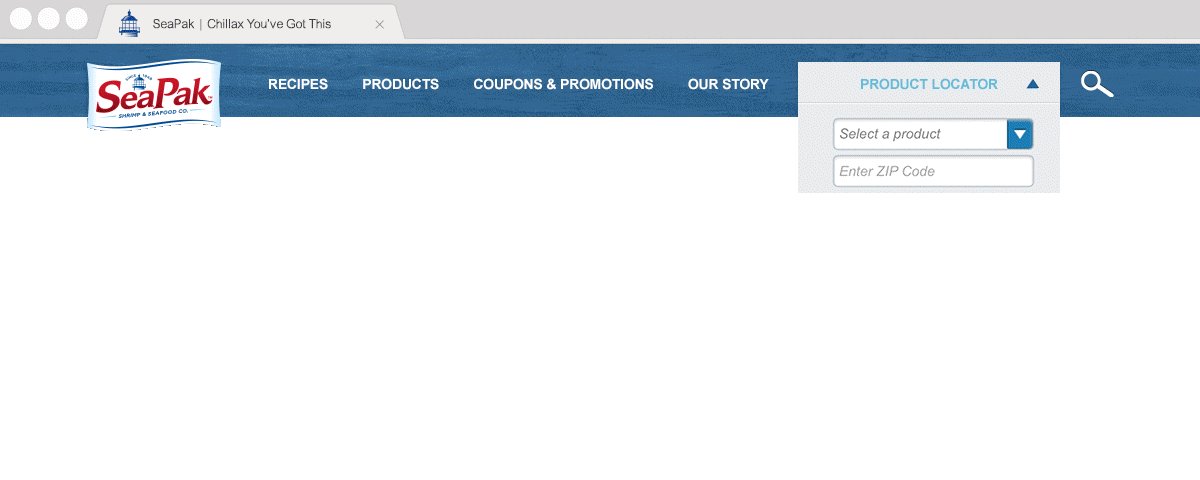
Global Navigation
We simplified the top navigation menu items, incorporated imagery in the dropdown menu and created a Product Locator for ease of use for the user and enhanced the Search functionality feature to span the full width of the browser window.
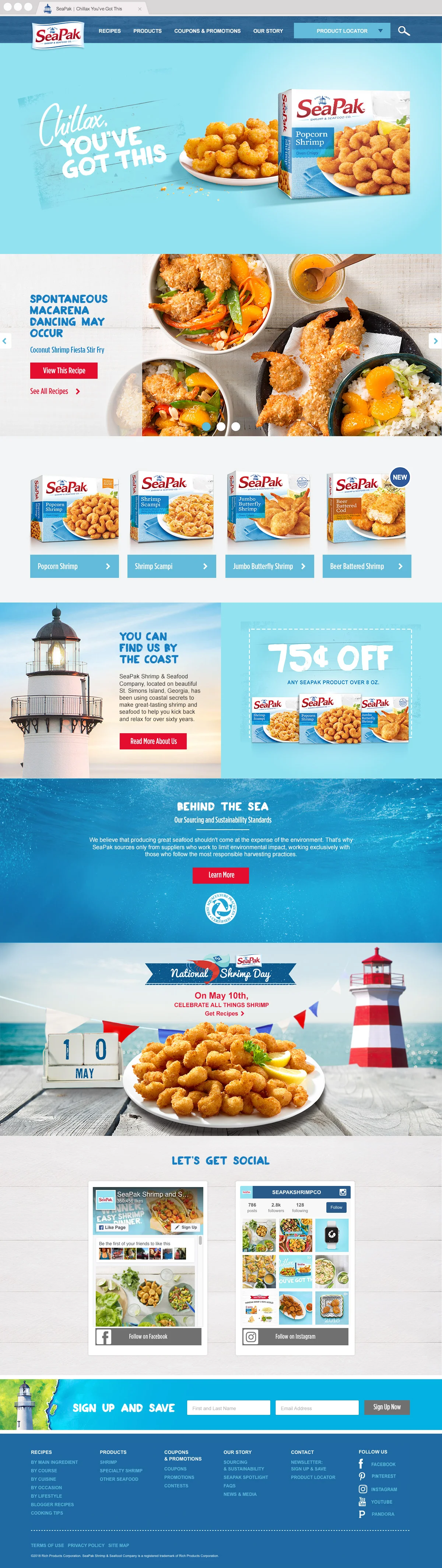
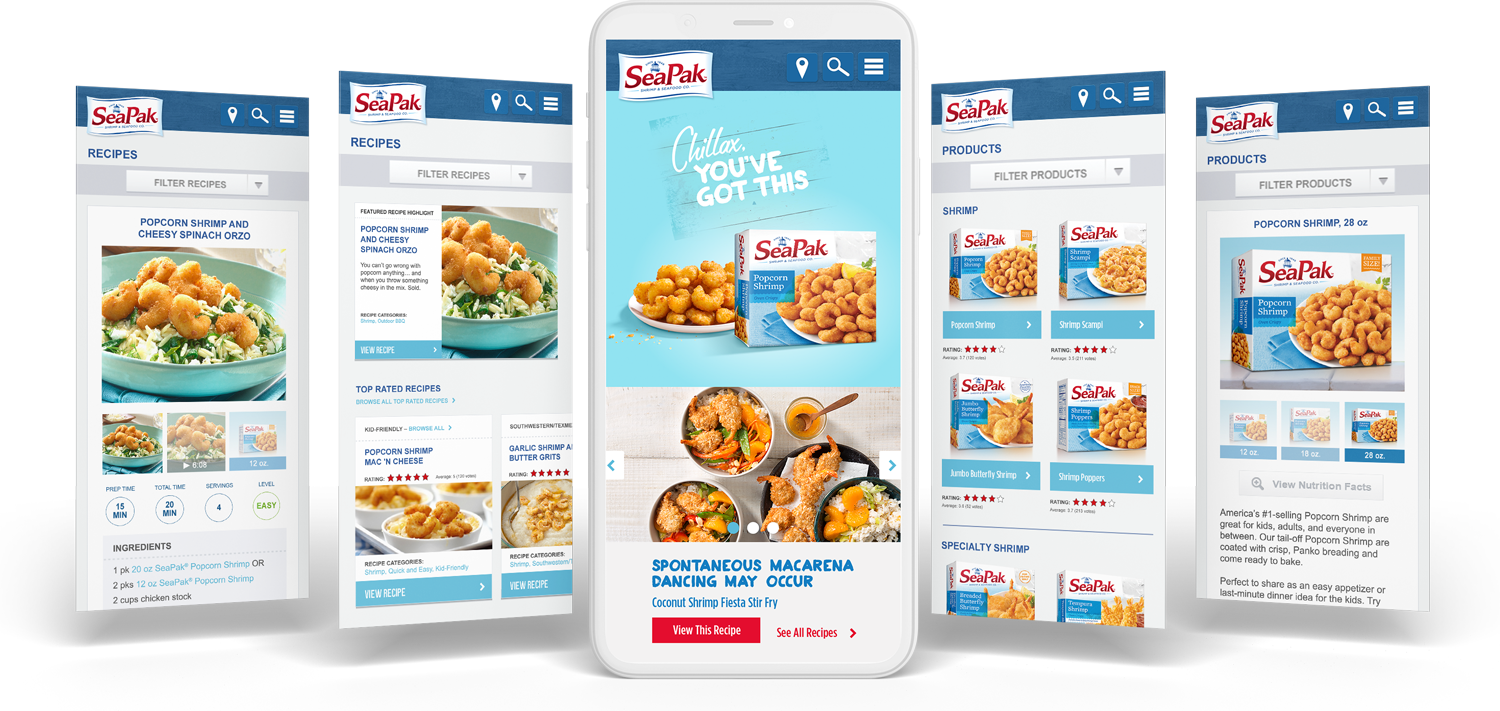
Home Page
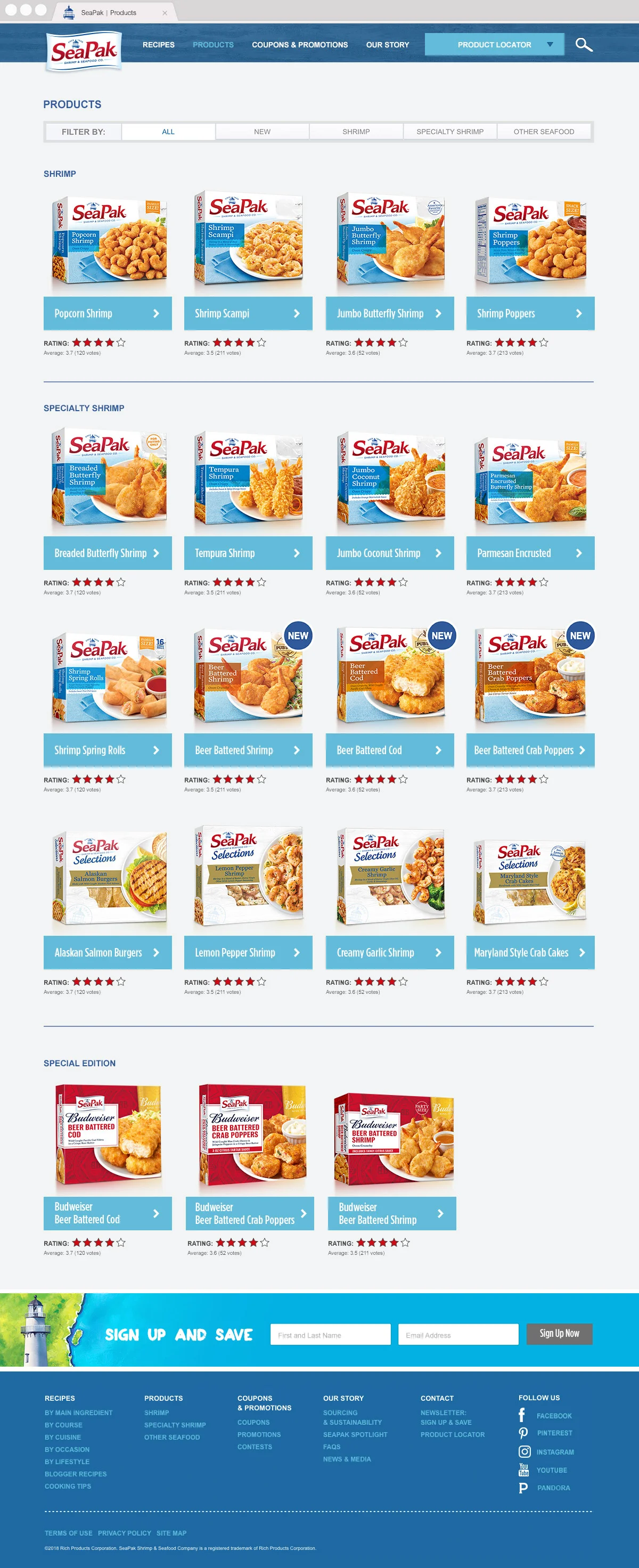
Product Overview Page & Product Detail Page
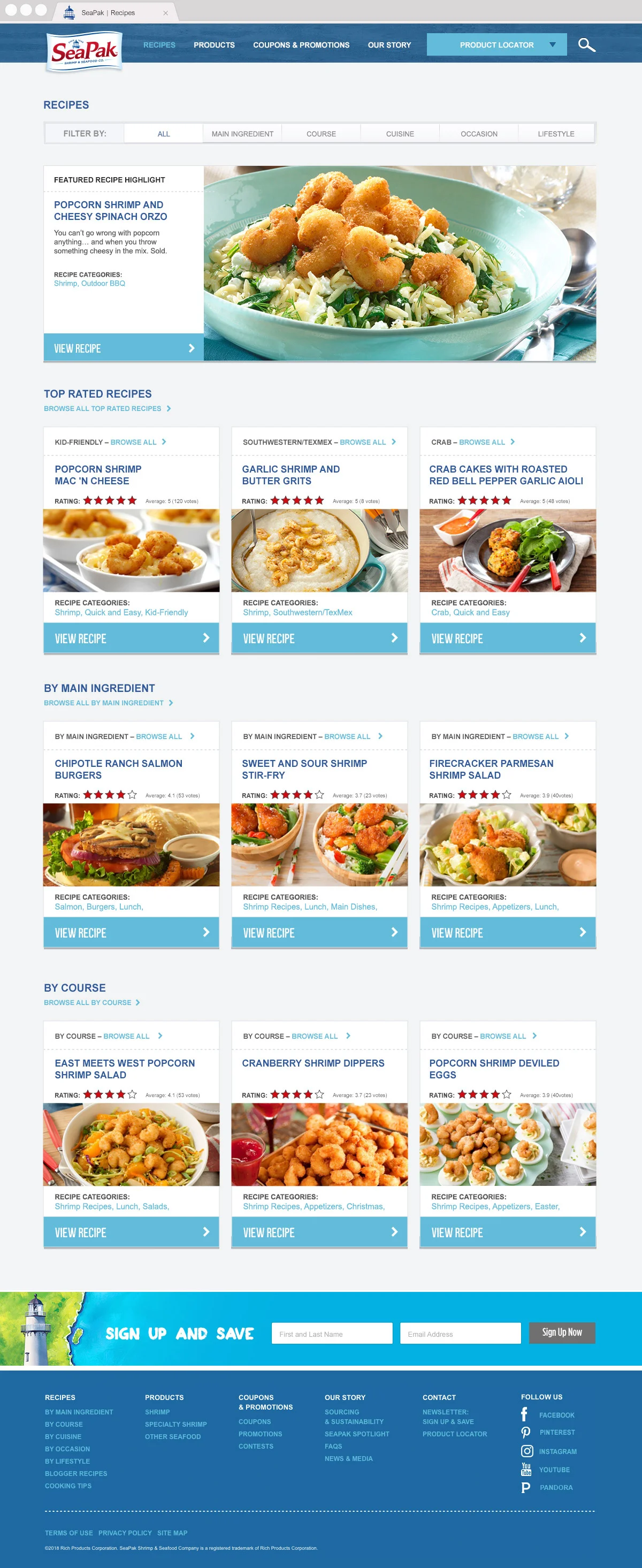
Recipes Overview Page & Recipe Detail Page
Responsive
Menu and Search Functionality
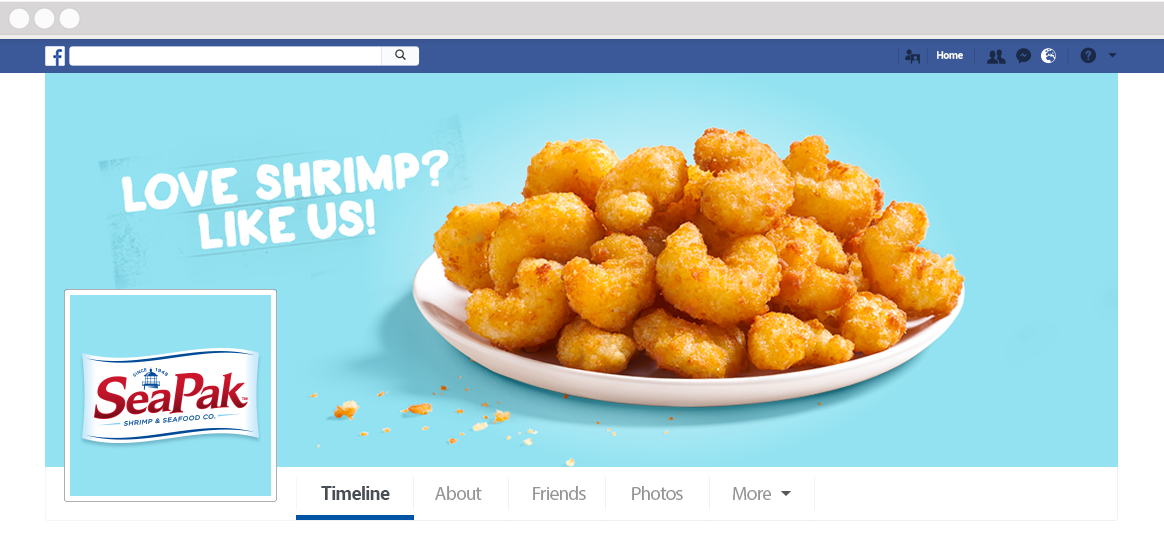
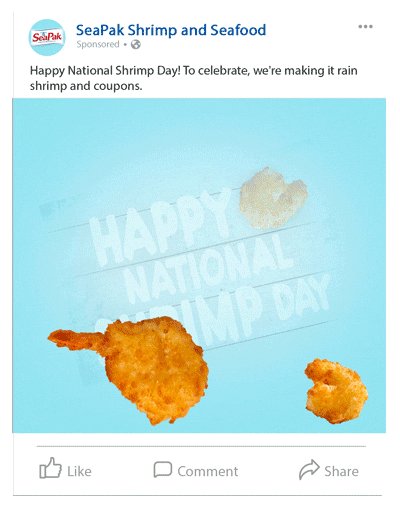
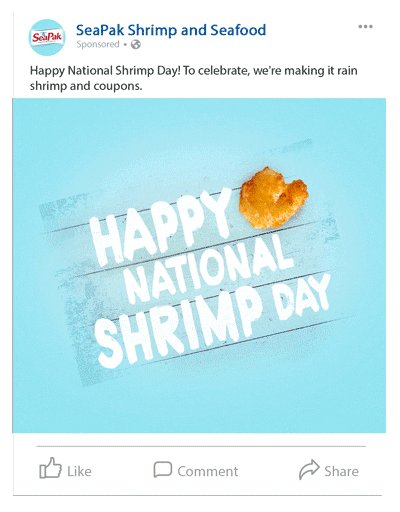
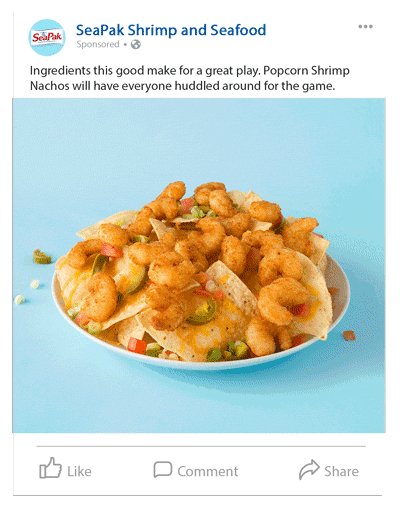
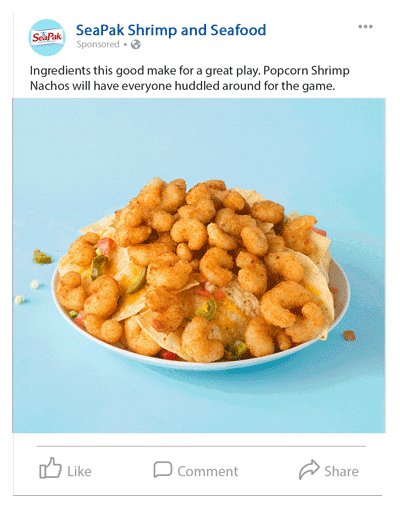
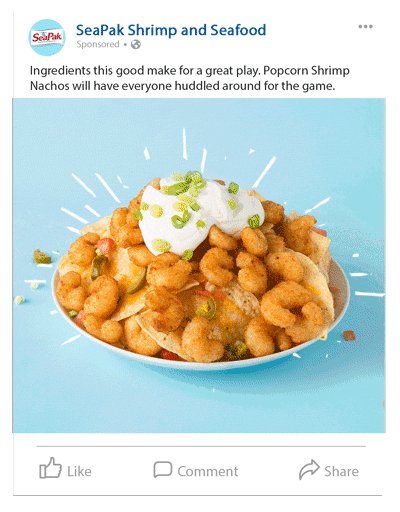
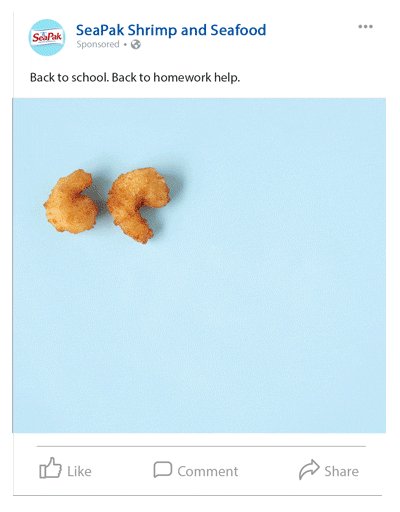
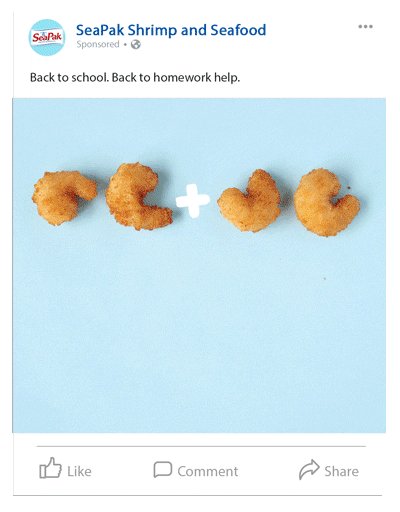
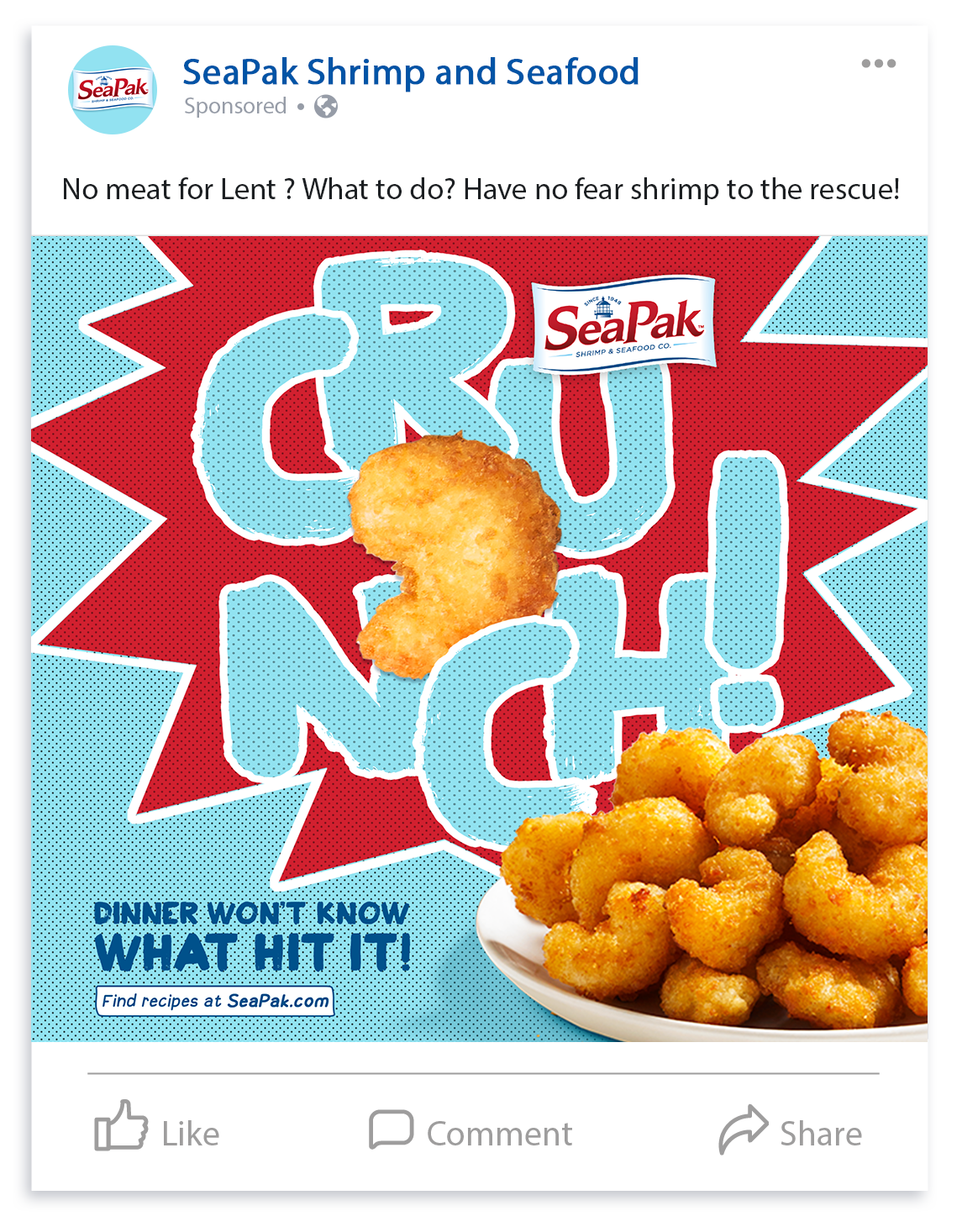
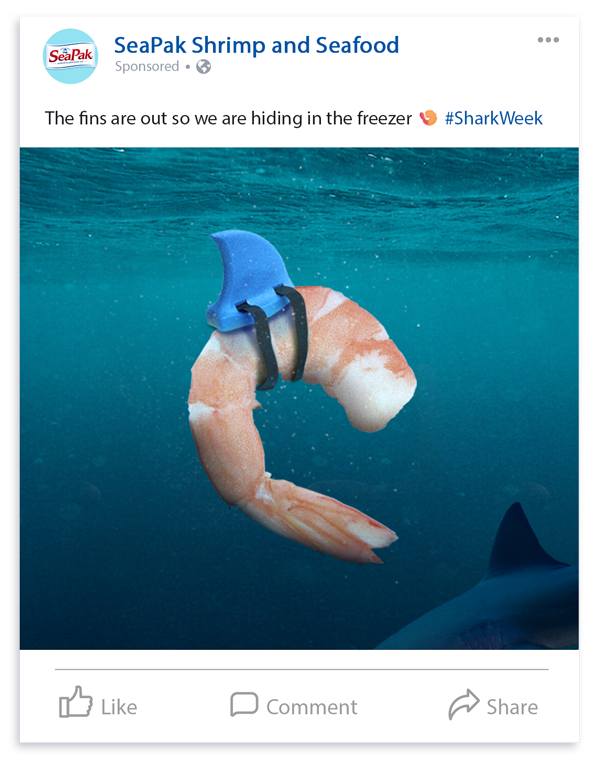
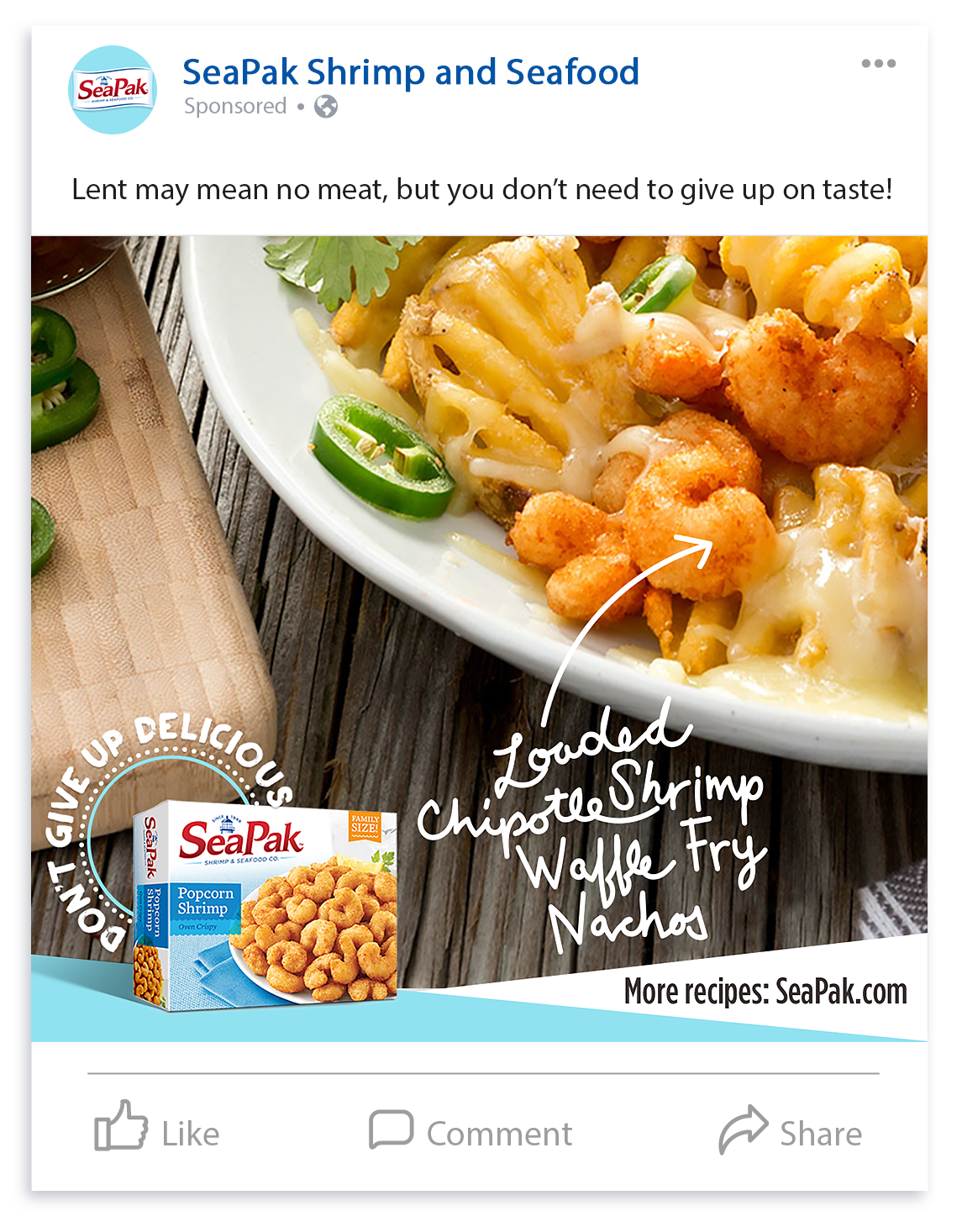
Social Media Posts
See more web design & digital campaigns