NORTHERA Brand Campaign and Website Redesign
For Neurologists and Cardiologists
Project Background and Mission
NORTHERA is the first and only FDA-approved treatment for the relief of Neurogenic orthostatic hypertension (nOH), a rare disorder associated with autonomic nervous system disorders, such as Parkinson’s, that is defined as low blood pressure that causes dizziness and lightheadedness upon standing. The first objective was to develop a new brand campaign that will lead the strategy, drive asset creation and content development. The second part was to launch the new brand campaign and messaging on a completely redesigned website optimized for Clinicians.
Old Brand Campaign Imagery
Messaging research indicated there was campaign fatigue amongst sales and media. With a disease state campaign in place that focused on The Problem of nOH, the new strategic approach for 2019 would be to complement it with a new campaign positioning the brand as The Solution. The team (myself included) were tasked internally with ideating new solution-orientated branded campaign concepts. Three ideas were then selected and developed for client presentation.
New Brand Campaign Concepts
Concept 1: ‘At the Helm’ - Healthcare Providers can help set the course to guide their patients out of the rocky waters and hold steady against symptomatic nOH and provide patients relief with proven NORTHERA.
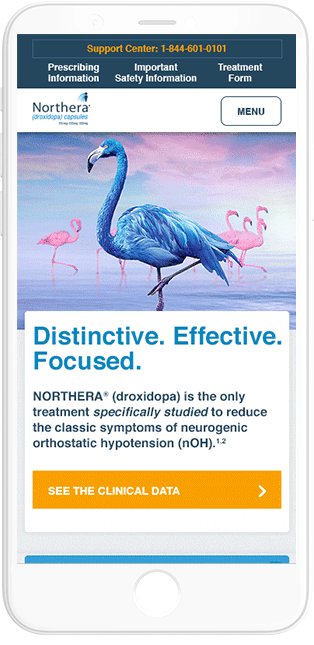
Concept 2: ‘Nothing Like It’ - Uniqueness is extraordinary, much like the rare blue flamingo, NORTHERA is the only medication proven to work that stands strong, helping patients restore balance and treat symptomatic nOH.
Concept 3: ‘Steps to Symptom Relief’ - Simple daily activities seem out of reach for patients with nOH. They imagine a day when they can enjoy normal activities like walking the dog. NORTHERA can help bring their dreams to reality.
Final approved campaign image
The flamingo image was selected as the new campaign visual. Using Photoshop, I seamlessly incorporated the different licensed stock images into the final approved campaign visual below. The goal of the new campaign image is to plant the idea that NORTHERA is fundamentally different from other competitor options, making the campaign unique and ownable while engaging the audience to think differently about the brand.
Website Audit and New Sitemap
The agency conducted a content audit, competitor and market analysis, and review of website traffic which led to key learnings and insights for optimizing the current branded website. Working in partnership with a UX Analyst, we consolidated the site audit findings, a list of updates and enhancements and a new sitemap recommendation into a Keynote presentation for client review.
Old Website, 2018
Key findings from the site audit concluded that the head navigation area along the top pushed content further down the web page. The sites main priorities were not clear. There were no clear CTAs, and no clear definition on what content sections were more important. Each page was heavy in content grouped by “type” rather than “topic”. Too many bullet points. Charts not visually captivating, information hard to understand. Was responsive but not mobile friendly, and users had to scroll charts horizontally on mobile to read.
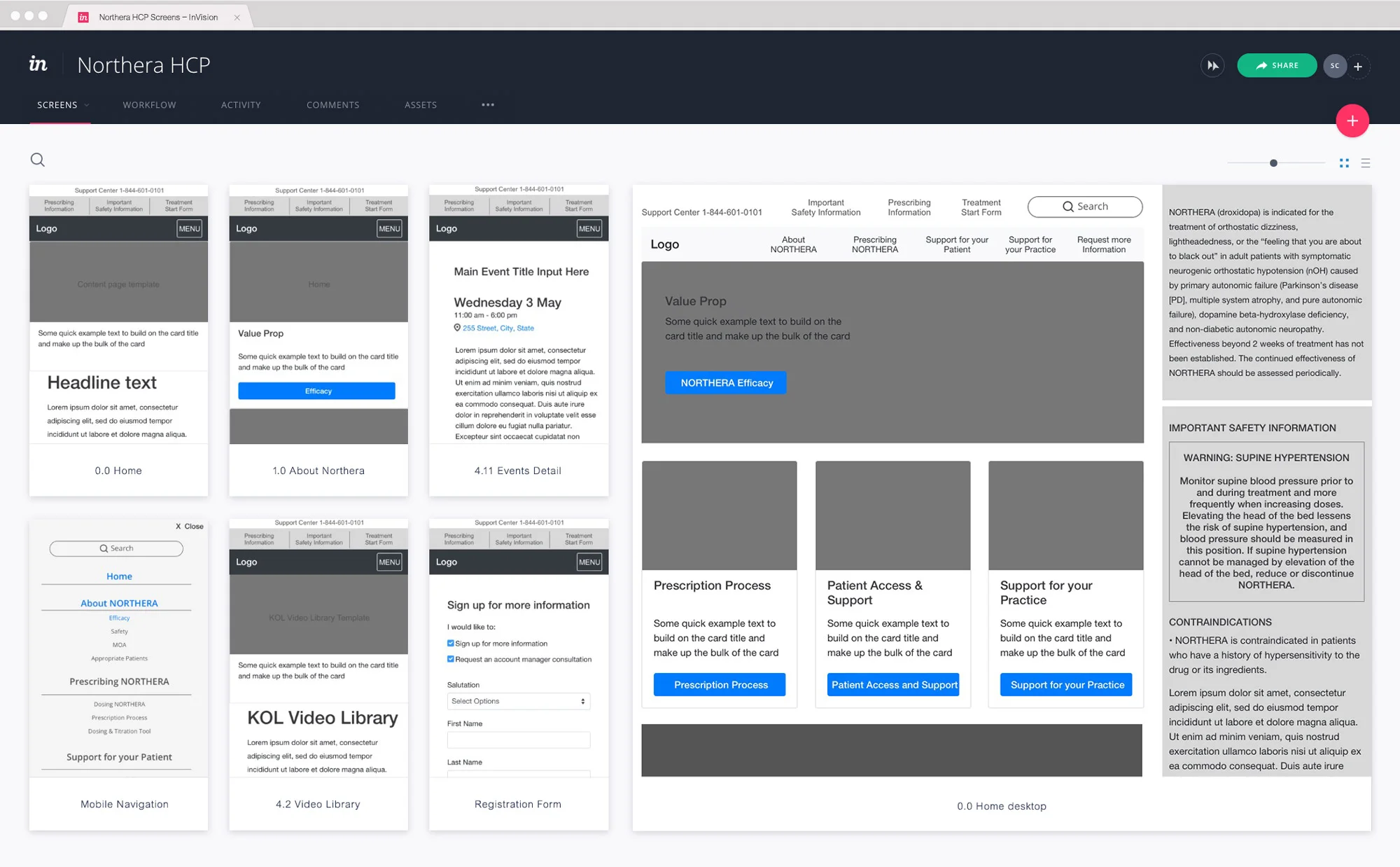
Interactive Wireframes
In collaboration with a UX Analyst/Architect, I designed interactive wireframe prototypes in InVision showcasing key page templates for mobile and desktop. The priorities here were to focus on the new navigation organization/information architecture, content hierarchy to make high-priority information intuitive, and new proposed placement of the Important Safety Information along the right side column of the web page on the desktop version.
Style Tiles
This was our opportunity to establish a new campaign font, new color palette, iconography and chart illustration styles. I also used this opportunity to showcase examples of micro-interactions and animations by showing a combination of jQuery libraries and creating animated Gifs.
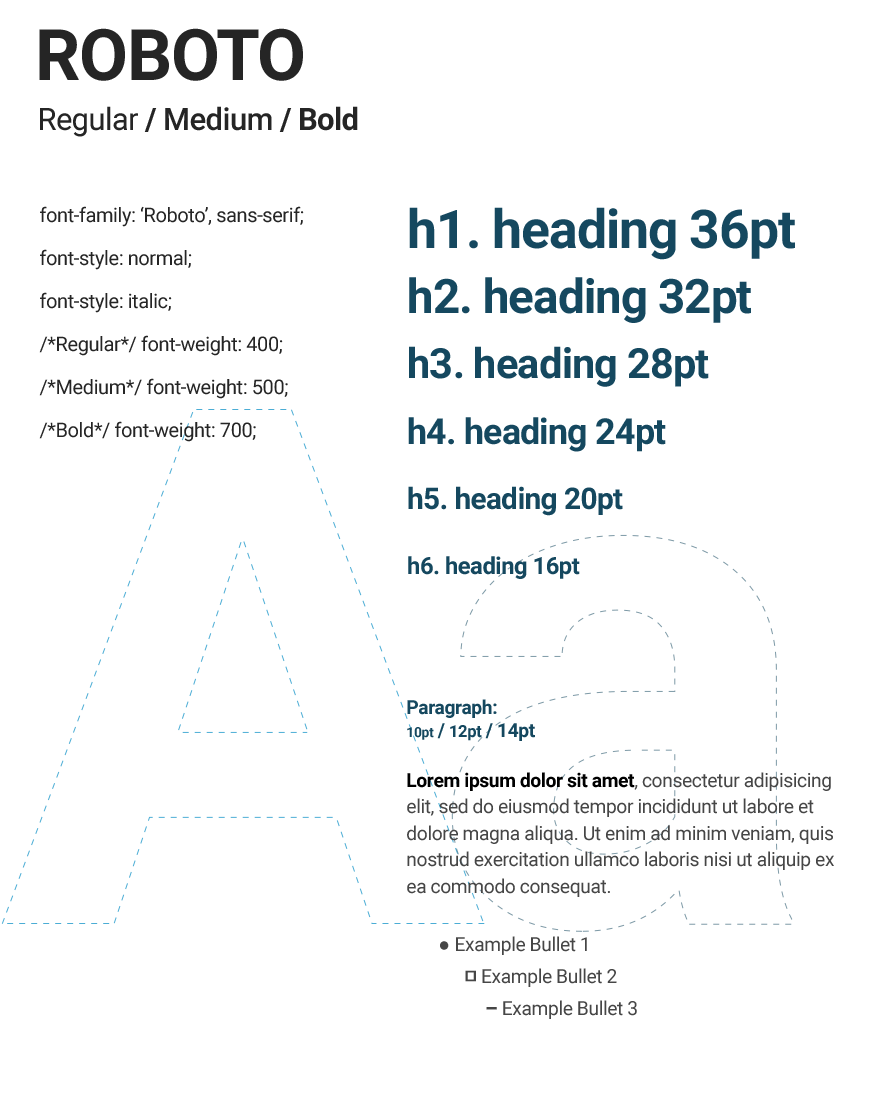
Web Font Typography
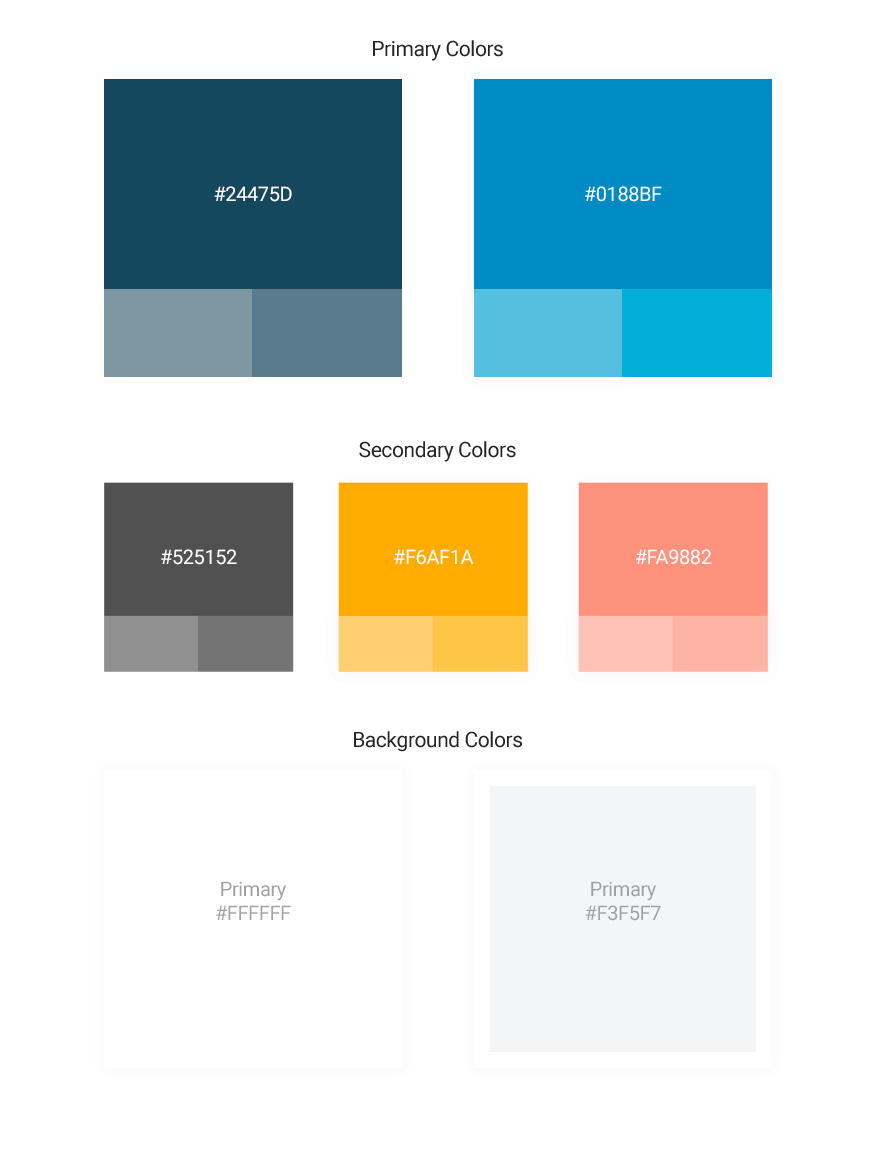
Colors
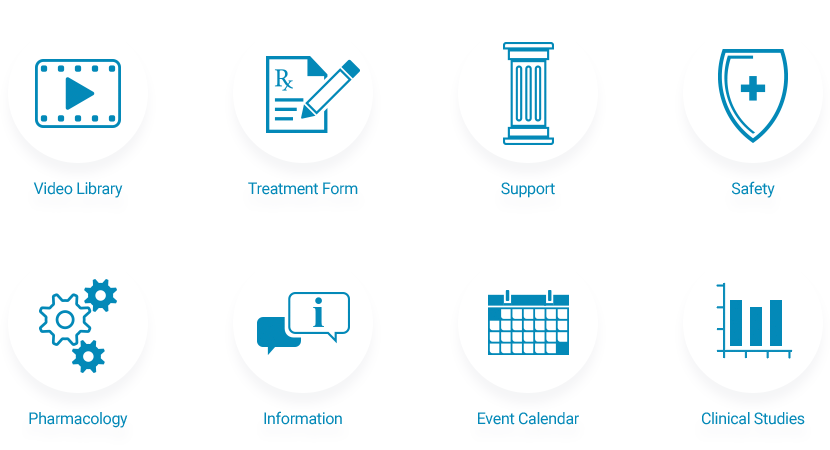
Icon Styles
Chart Styles
Button Styles and Animations
Layouts
Applying Atomic design methodology, I created repeatable UI Bootstrap components such as buttons, menu items, etc., to build the whole UI up through the four stages: molecules, organisms, templates and pages that are optimized to improve site engagement. I then built each page layout to “span” across a flexible 12-column grid system in InVision as a functional prototype for client review, and as a source for Developers to access image assets and CSS styles.
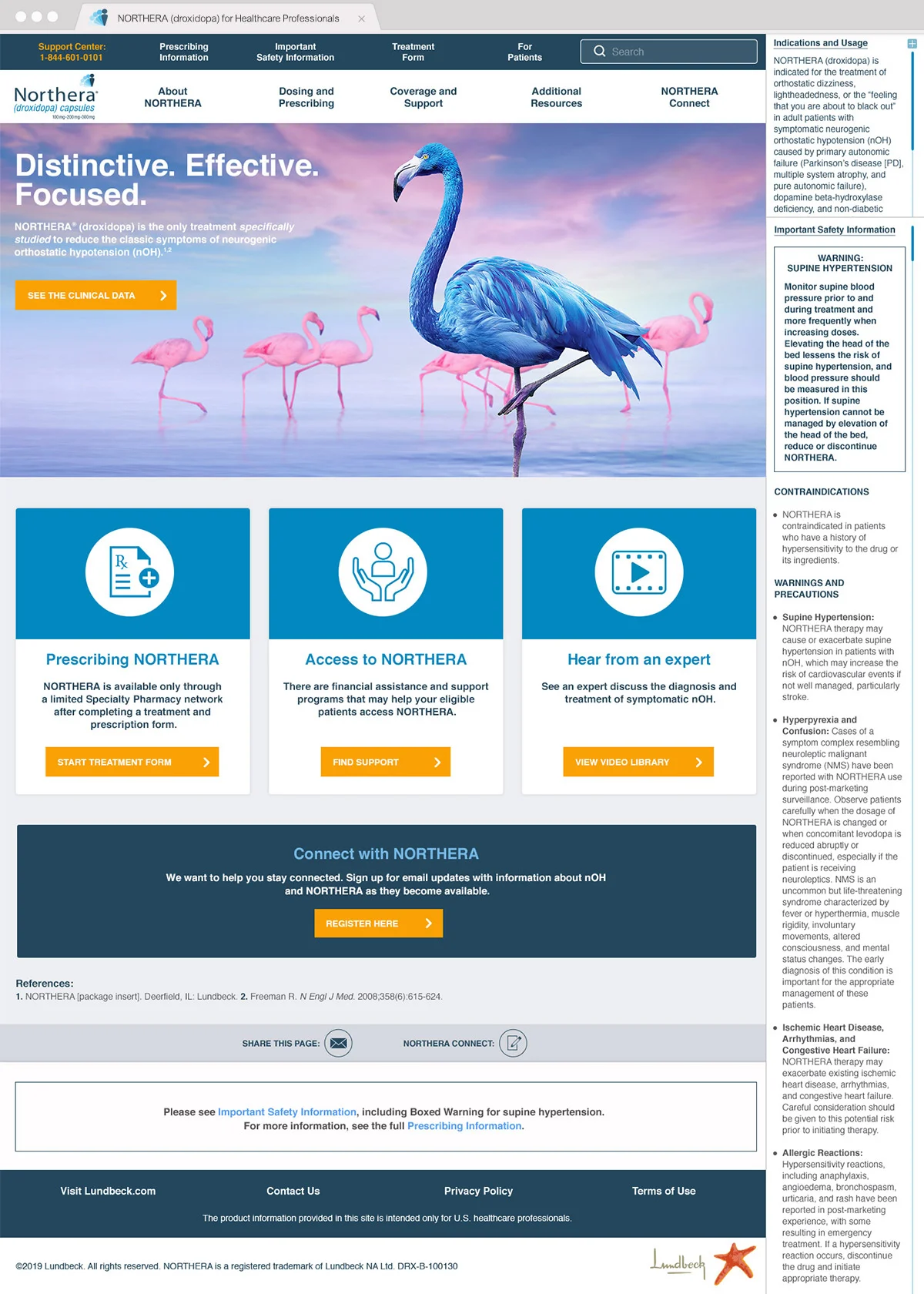
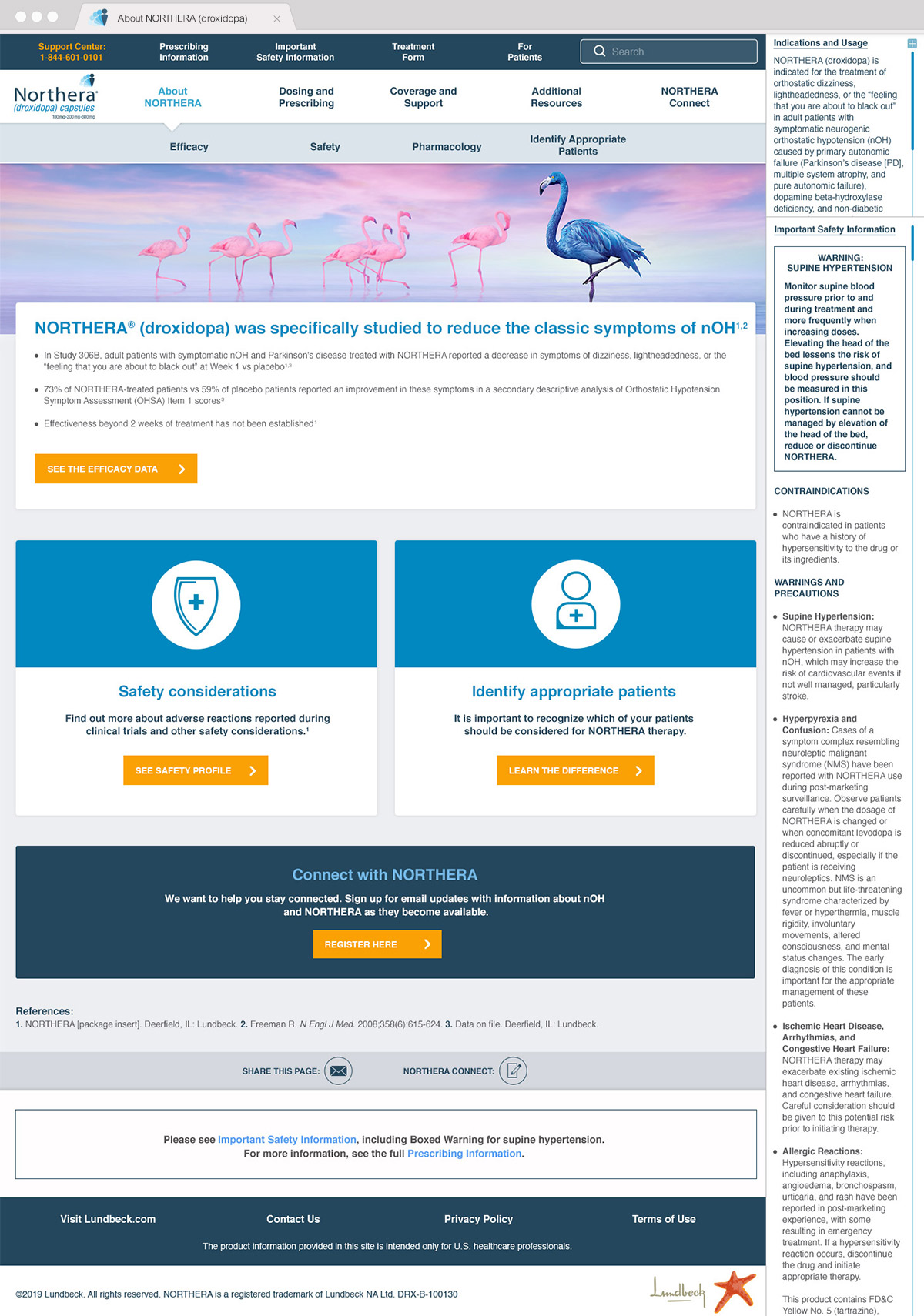
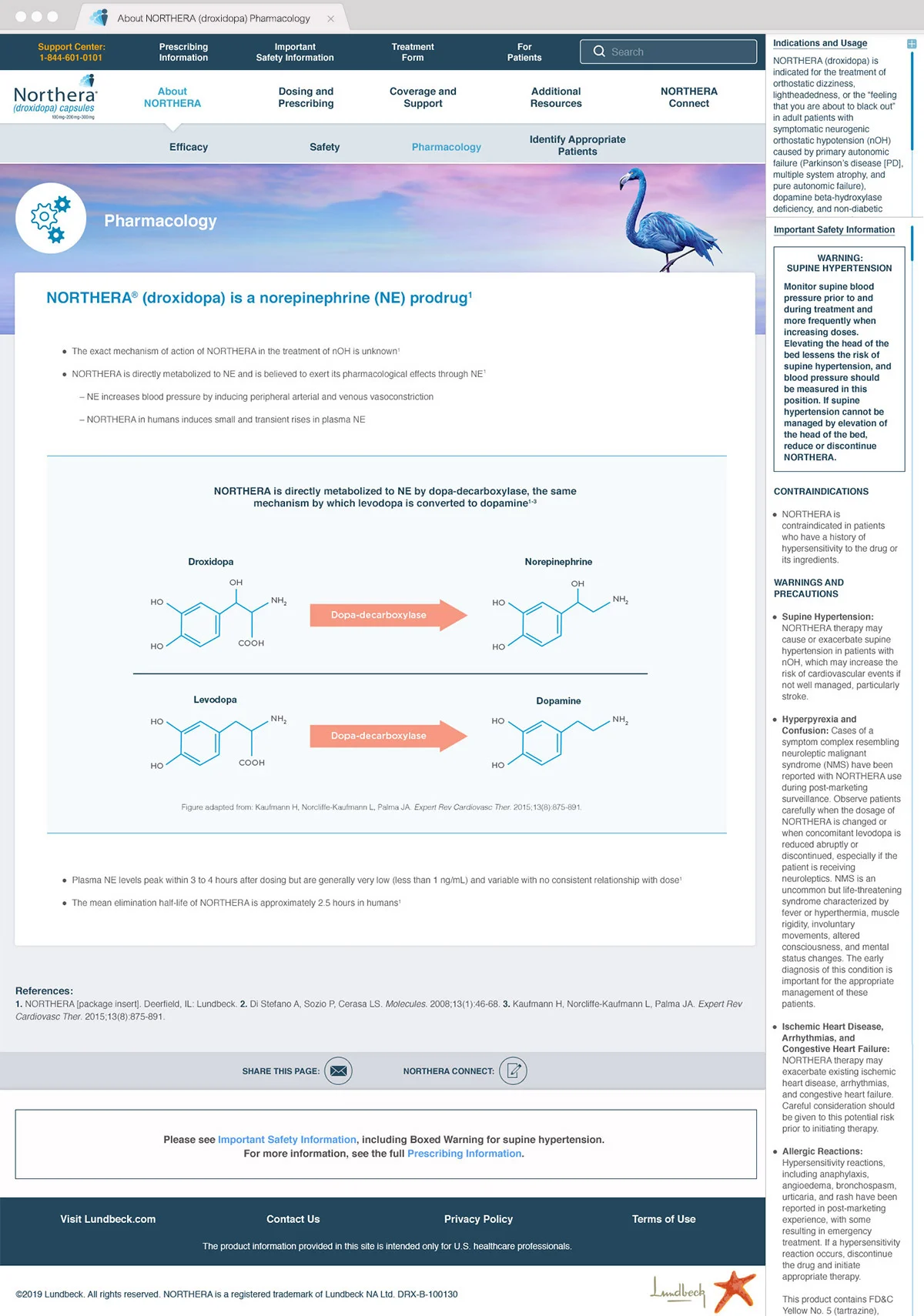
Final Layouts
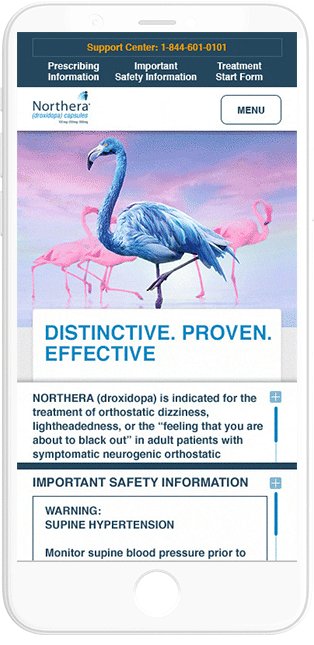
An engaging hero visual quickly captured the user’s attention to create an instant impression. Visual iconography elements were applied to support the user and business goals. Findability and readability were enhanced using an organized approach to a consistent layout of content. A task-based navigation clearly defined by user tasks. Clear CTAs to help a user quickly find content. Ensured all content is easily shareable and help promote registration opportunities wherever possible.
Key page templates were redesigned to better incorporate the new brand campaign imagery throughout. The page templates were simplified, and we were able to scale back on heavy content by creating more pages. We also provide more patient resources such as videos to drive education and medication adherence.
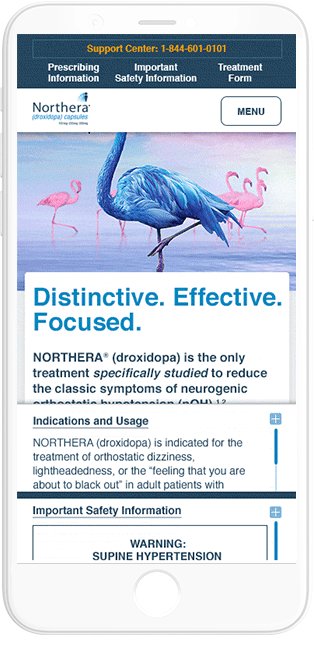
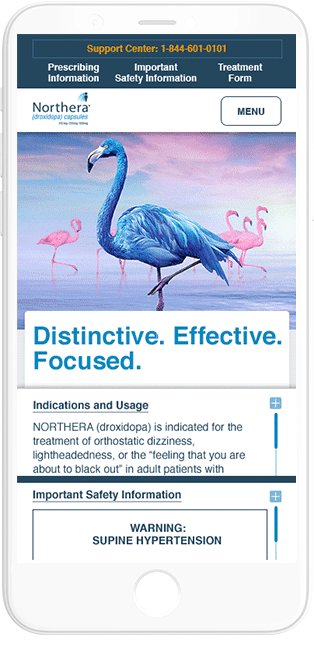
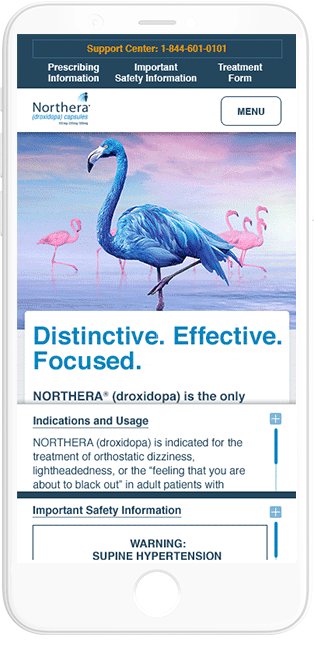
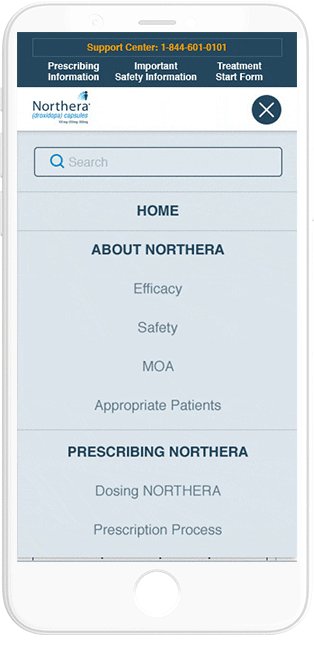
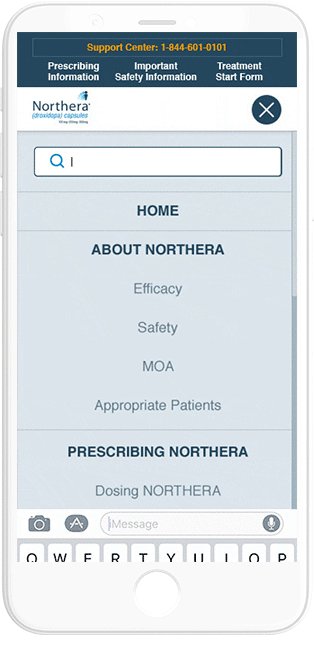
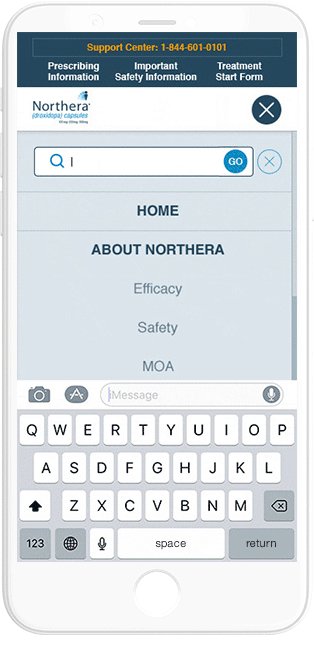
Optimized pages for mobile usage
Mobile Functionality
Below is an animation example of the Important Safety Information popup overlay that slides up and over the web page when the user taps on the plus ‘+’ expand button. The ISI and navigation bar minimizing in height when a user scrolls down the page.
Top menu navigation and search functionality animation.
See more web design & digital campaigns