electroCore Corporate Website Redesign
Project Mission
With their recent FDA approval of new therapies for the treatment of cluster headache and migraines, electroCore wanted to reassess their corporate digital presence and identity, while strengthening their presence in the US marketplace as they prepared for an IPO listing in the summer of 2018. Through gif animation, clean design, and appropriate tone, we built a user-friendly site guaranteed to pull any user in, specifically investors and strategic buyers, and get the full picture of electroCore as an innovative bioelectronic company.
Old Website, 2017

Analytics Audit and New Sitemap
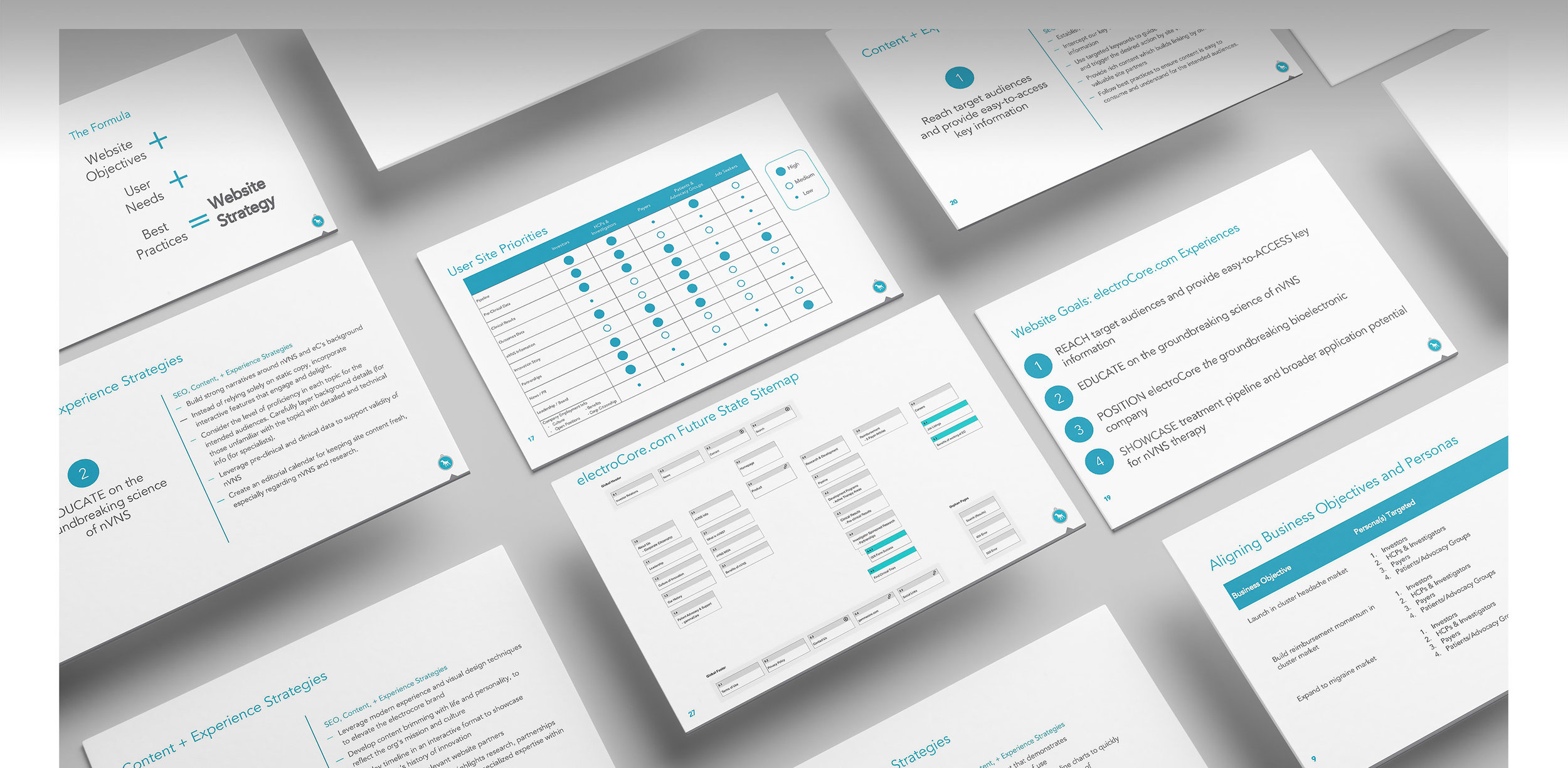
The agency conducted a content audit and market analysis, and review of website traffic which led to key learnings and insights for optimizing the current corporate website. Working in partnership with a UX Analyst, we consolidated the site audit findings, a list of updates and enhancements and a new sitemap recommendation into a Keynote presentation for client review.

Sketch Layouts and Prototyping
By including UX Analytics, Copy, and Development in every step of the design process, we streamlined the overall project timeline. As I was designing in Sketch, I was simultaneously handing off assets to Dev as they built the framework. Reviews with client demonstrated how well the layouts worked with interactive prototypes, which were presented remotely by sharing a URL link. Client had the ability to markup comments on the prototype. The goal was speed, timeline, budget efficiency, and real-time collaboration while showcasing the site in its native environment complete with transitions and interactive hover states.
Home Page
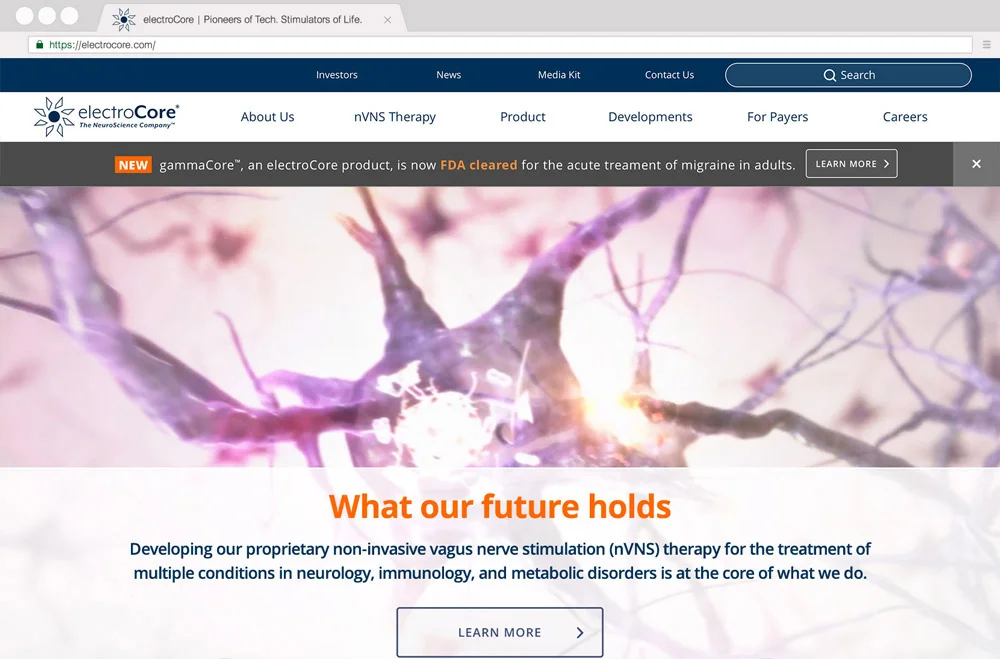
Homepage
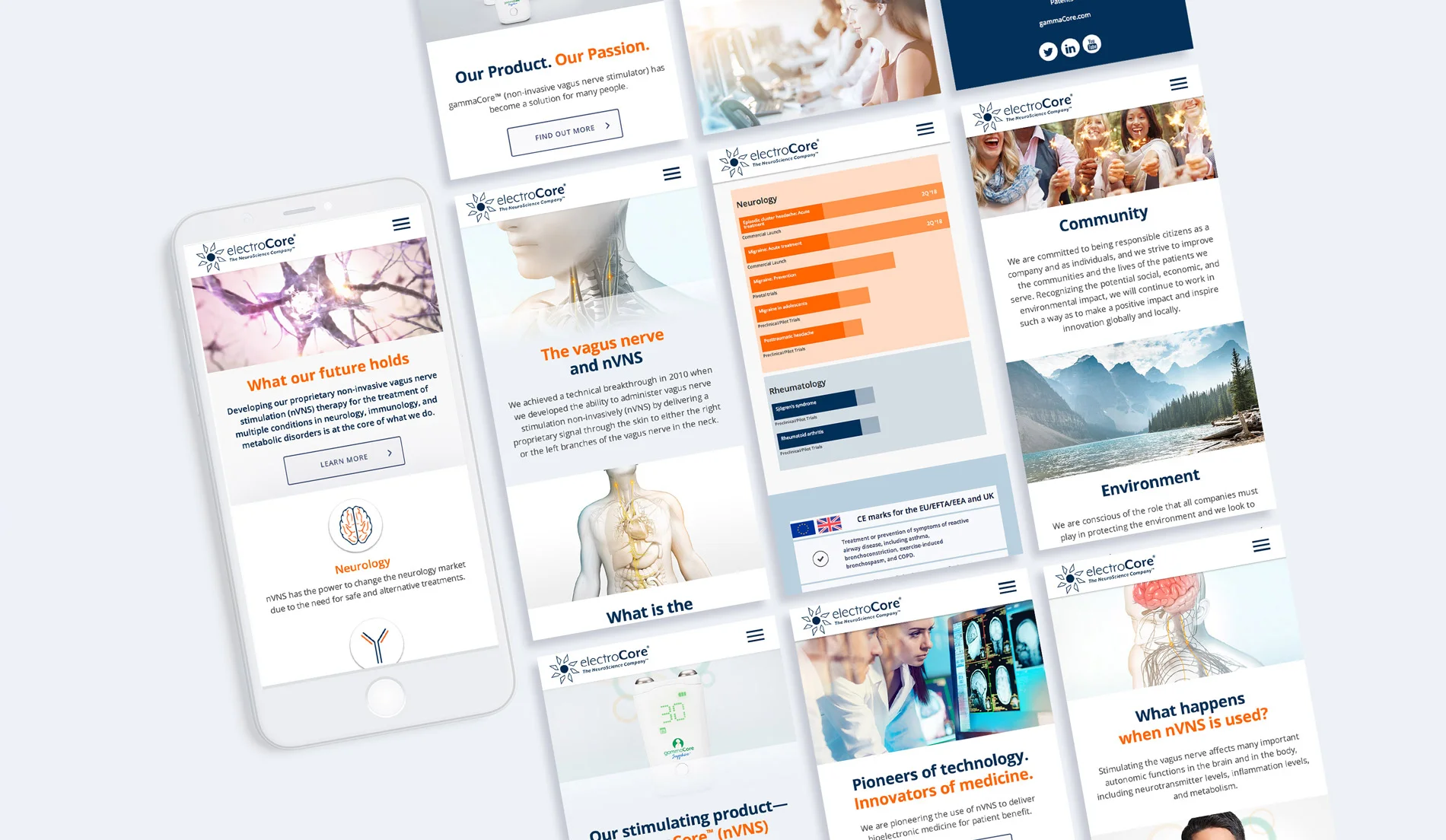
The homepage established the tone of bioelectronic medical innovation by featuring a video animation of the journey along a nerve pathway. The overview sections below the video on the homepage acted as quick links to drive visitors to key pages of interest.
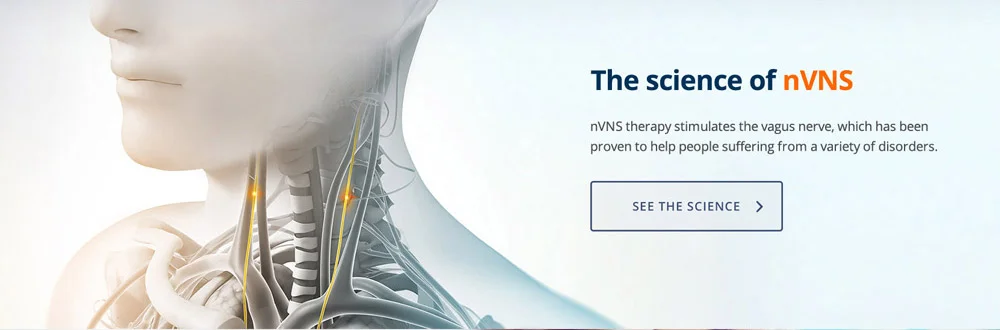
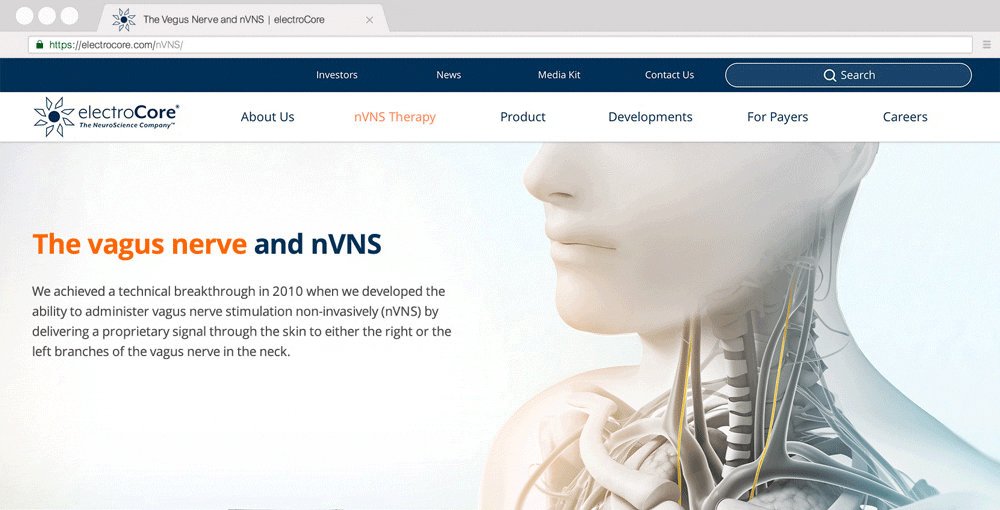
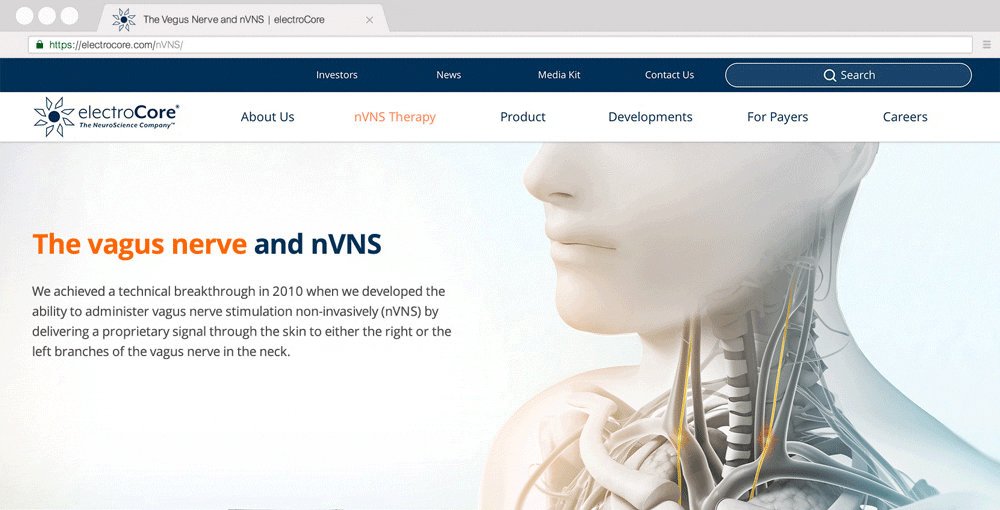
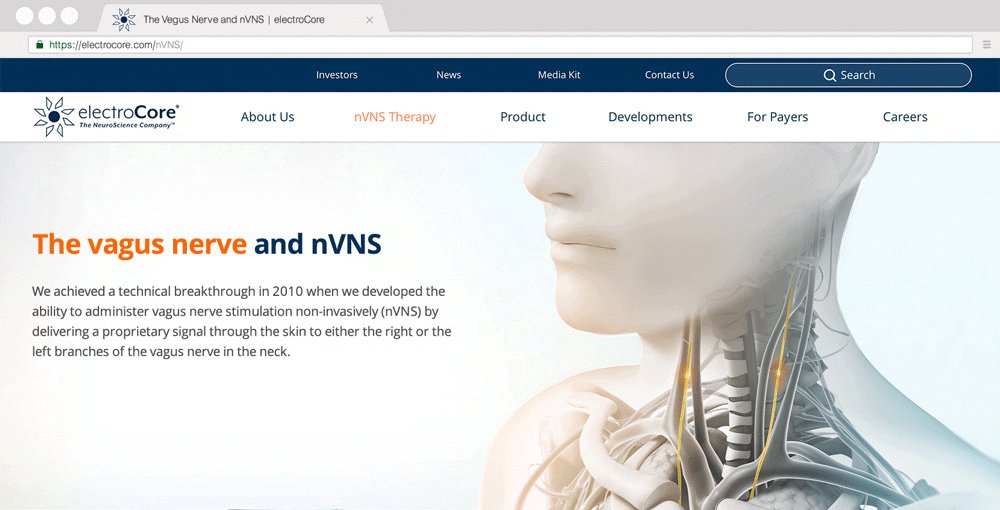
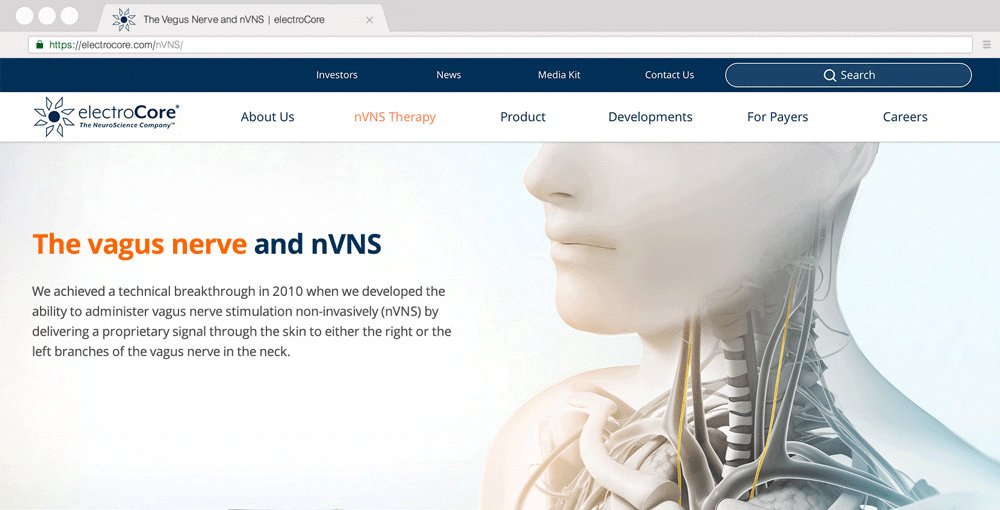
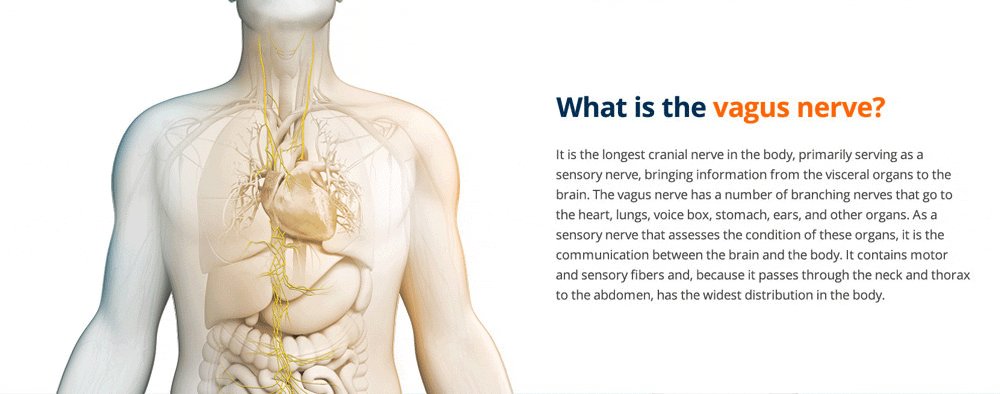
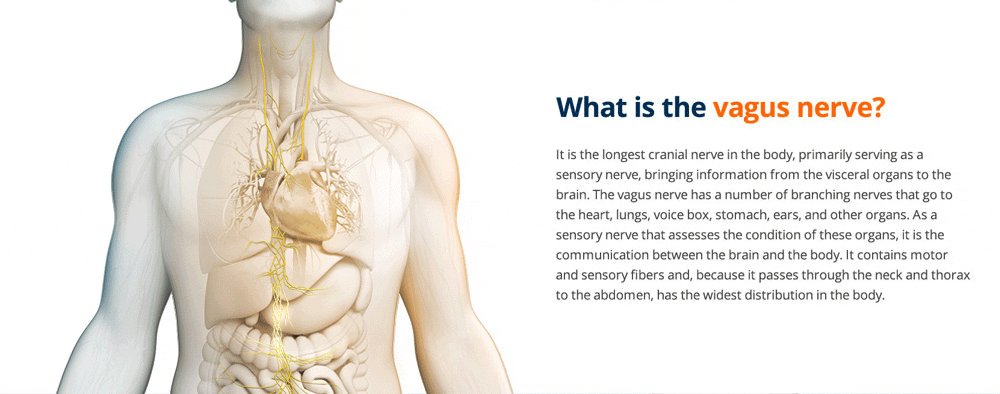
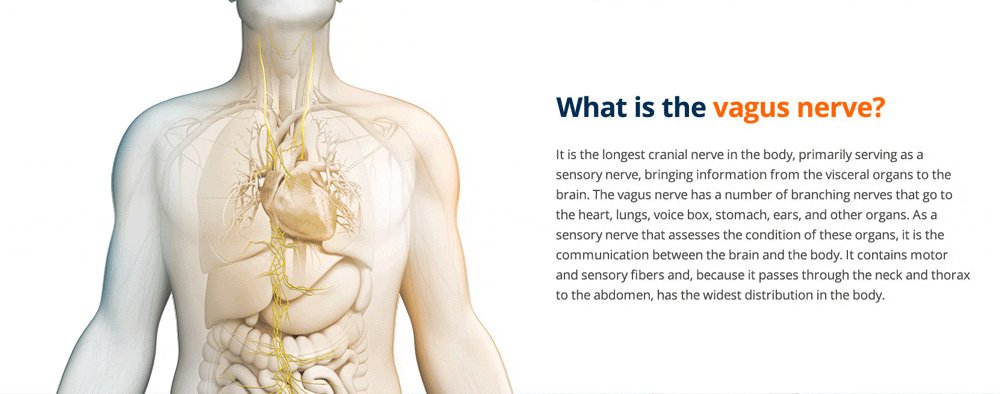
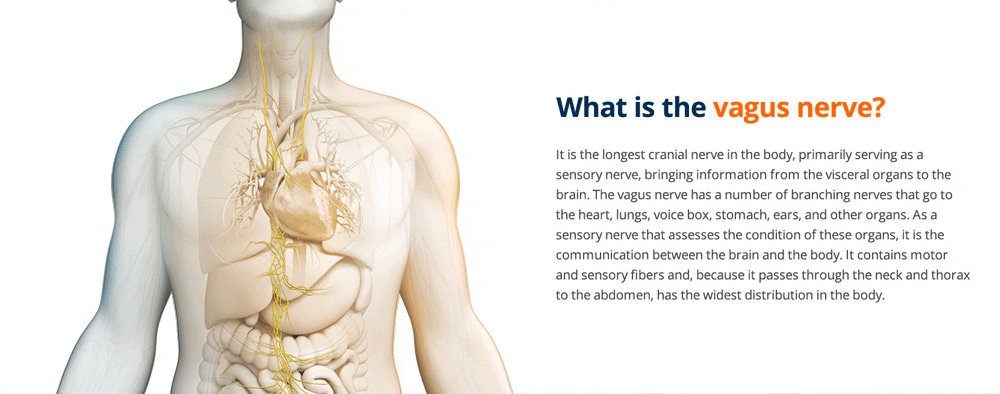
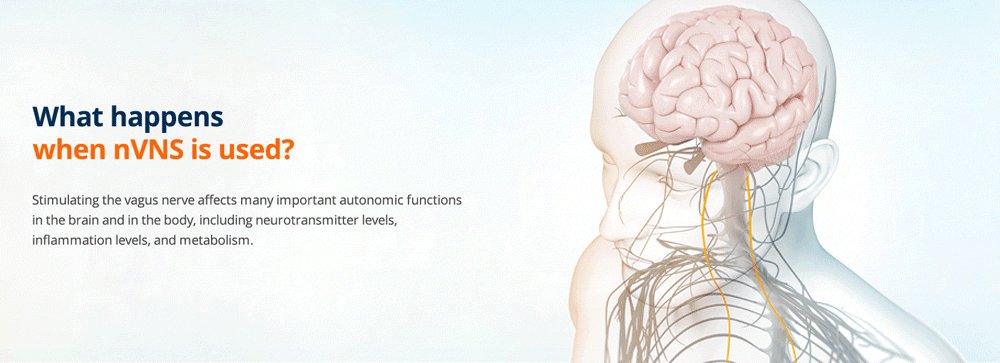
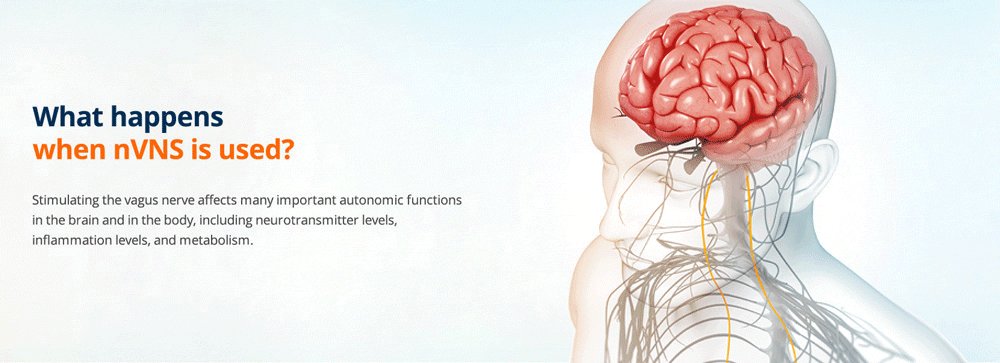
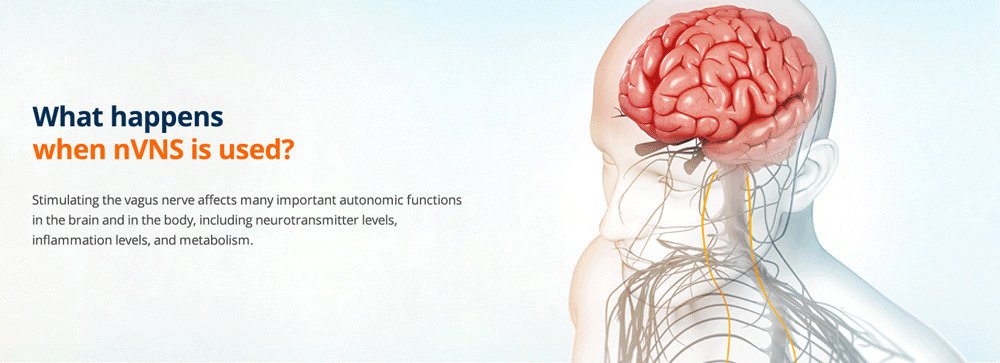
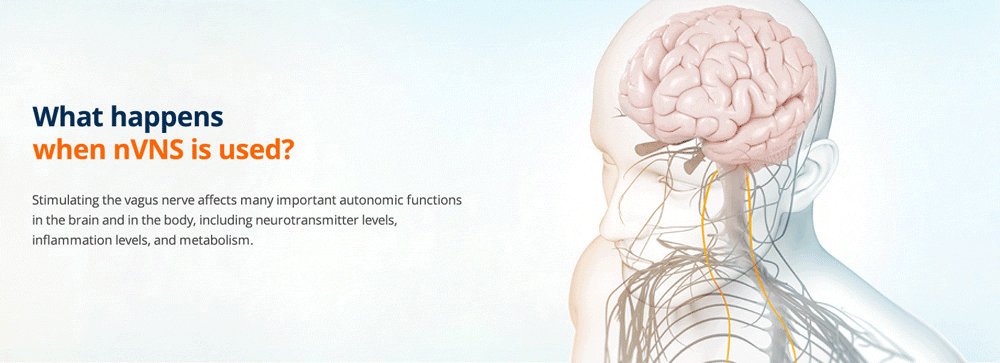
nVNS Therapy page
This was our opportunity to really demonstrate the broader application for nVNS therapy, highlighting the vagus nerve, and showing how a signal from the non-invasive device travels up the nerve to the brain. I created these visuals from scratch, using a composite of different images purchased from iStock, then layered and melded into a single image. The final images were released as animated GIFs.
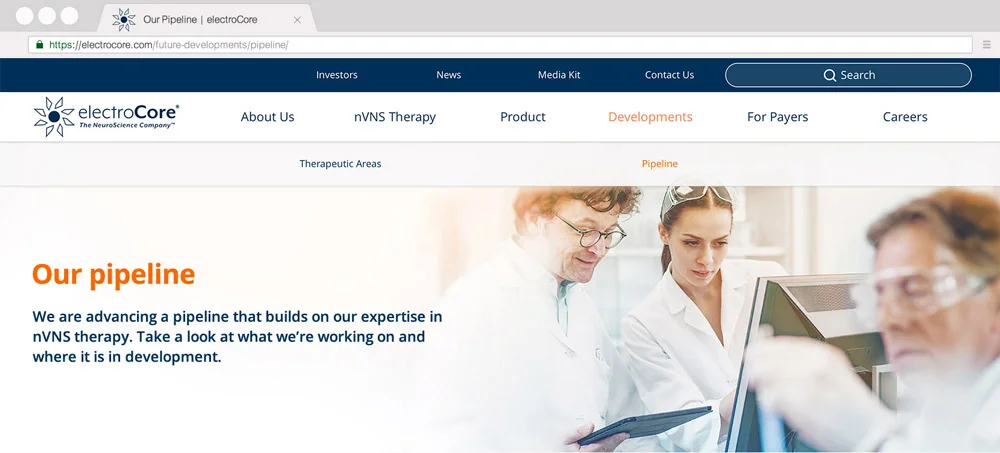
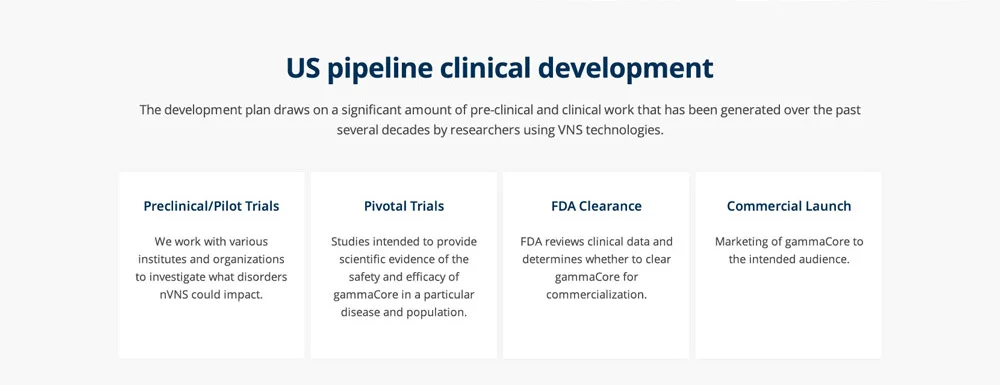
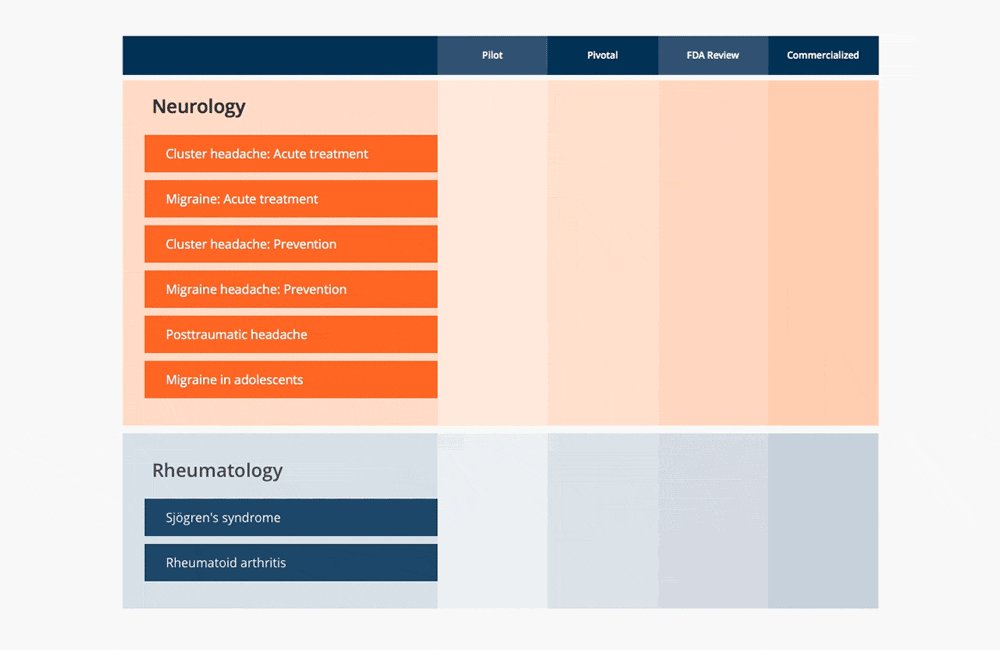
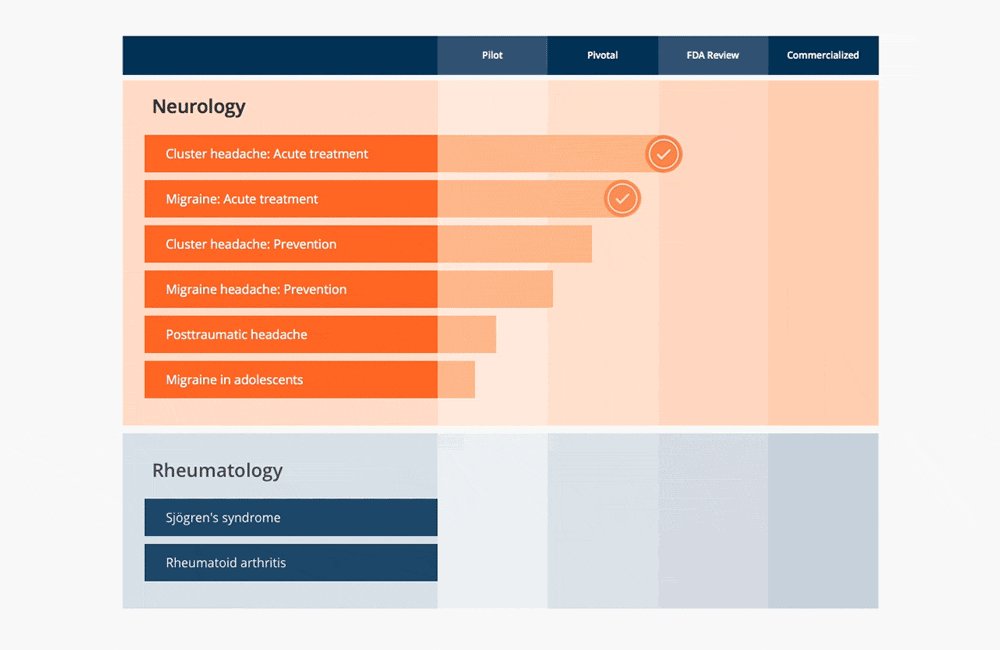
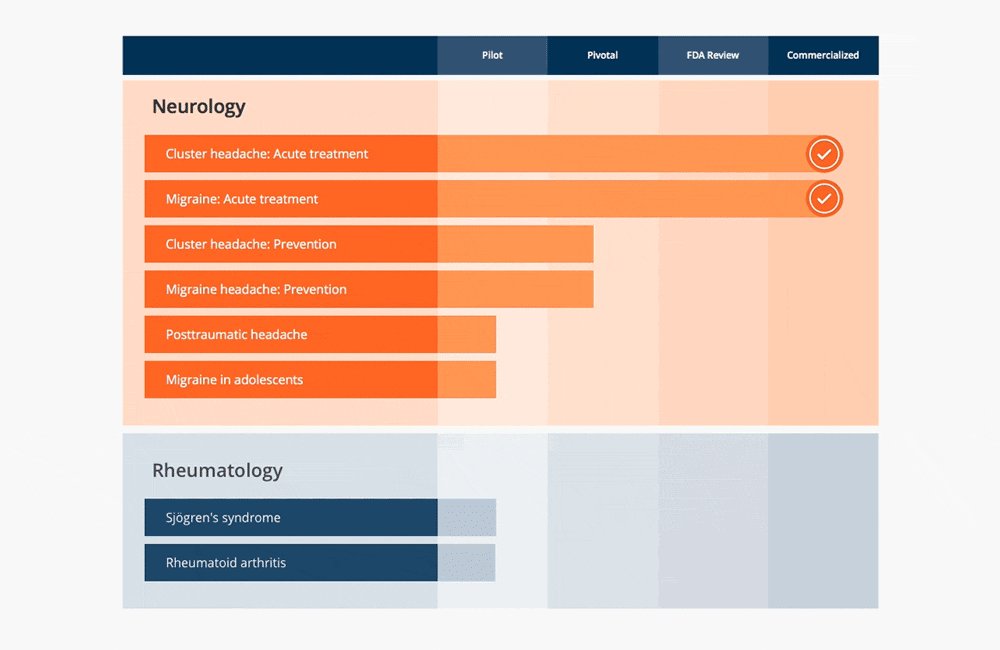
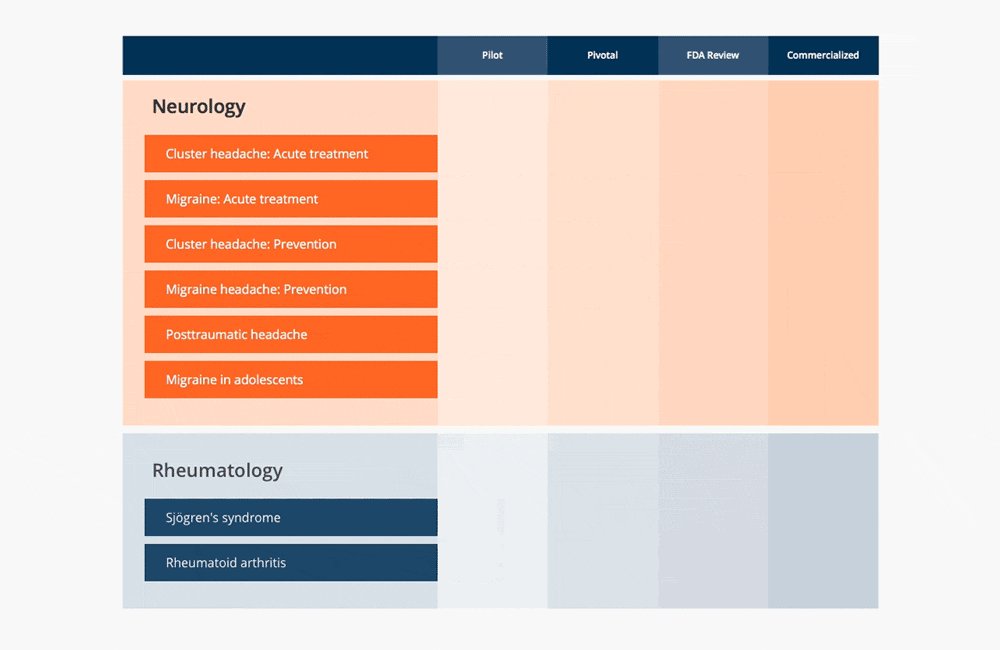
Pipeline
We also concepted and built a visually engaging, animated pipeline chart to showcase the various stages of treatment development and additional therapy areas for nVNS.
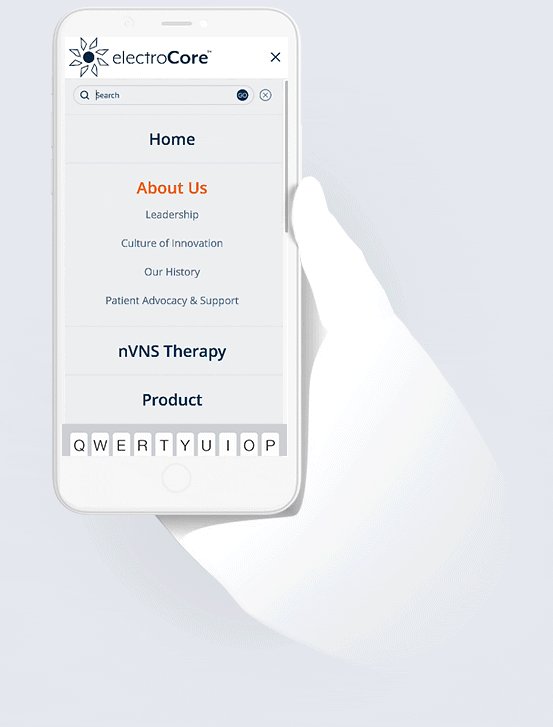
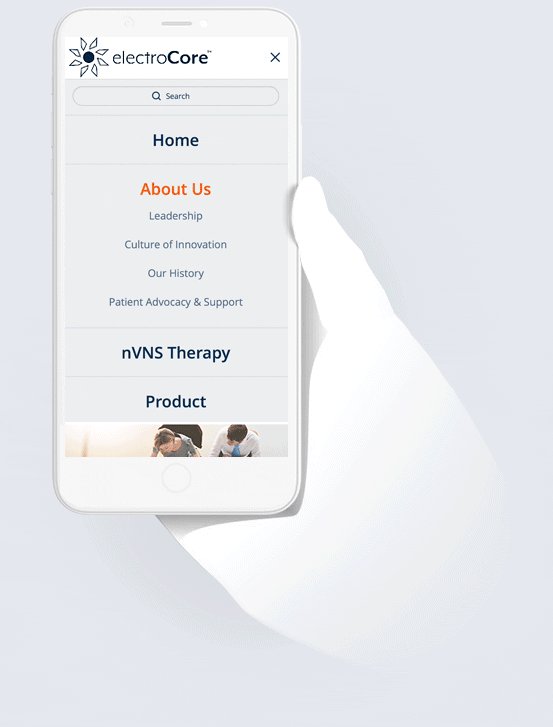
Mobile Navigation and Search Functionality
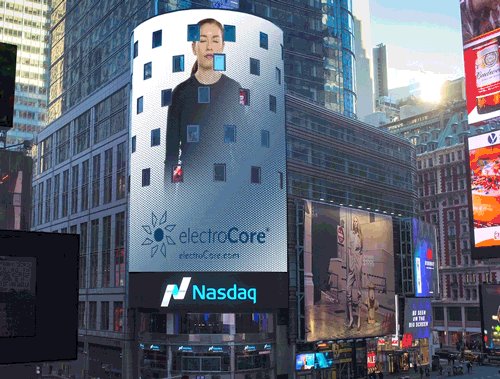
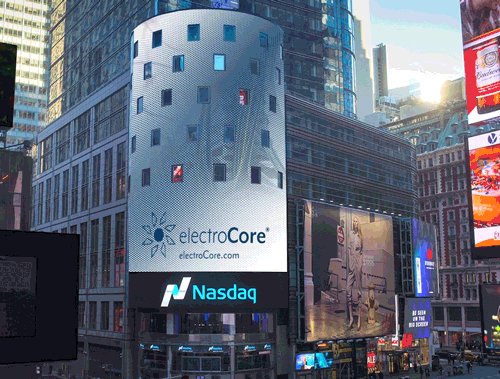
Times Square, New York City
When electorCore went public on the NASDAQ stock market, there was an opportunity to show electorCore to the world—so we took over Times Square by showing a full hour of segments from the demonstration video and vagus nerve animations on several screens, including the NASDAQ tower screens.
See more web design & digital campaigns